マイクロビットを使ってみた(その4)
皆さんこんにちは!「マイクロビットを使ってみた」の四回目です。今までの三回でマイクロビットのプログラム開発の進め方、各部品の使い方、それら部品を使ったプログラムの組み方などが分かって来たと思います。今回は予告通りマイクロビットに搭載された無線を使って、もう一台のマイクロビットにデータを送ってみましょう。実験に必要な物と開発環境の使い方は一回目の記事に、スイッチやLEDの使い方は二回目の記事、搭載されているセンサーの使い方は三回目の記事で紹介しています。また、各記事では使い方の紹介をするために簡単なプログラムを組んでいます。このプログラムの組み方なども参考にしてオリジナルのプログラムを創造していってください。
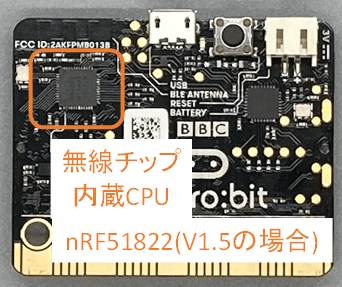
では本題に入ります。マイクロビットには2.4GHz帯を使った無線機が搭載されています。バージョンによって使われているICは異なりますが、何れもNordic社製の無線チップ内蔵CPUです。

Nordic社はノルウェーにあるBluetooth Low Energy(BLE)関連のICでは世界有数のメーカーです。ワンチップマイコンに無線部分も内蔵されている為、他に部品が殆ど要らず製品が非常にコンパクトかつ、低消費電力で作れますのでIoTなど色々な分野で使われています。
この低消費電力を活かしてIoTシステムを作るには若干考慮すべき点が有ります。コチラで解説していますのでご覧になってください。
マイクロビットに搭載されている2.4GHz帯の無線機ですが、独自方式の無線を使ってマイクロビット同士で通信が行えるほか、BLEによる通信もサポートしています。但し、通信方式にBLEを用いた場合はマイクロビット同士での通信は出来ません。これはBLEの規格上、通信はセントラル側の機器とペリフェラル側の機器の間で行われるようになっていますが、マイクロビットはペリフェラル側としての動きしか出来ませんので、マイクロビット同士での通信は出来ません。相手方はセントラルになれる機器(一般的にPCとかスマホとか)になります。日本国内で使えるよう、電波認証(工事設計認証)も取れています。また、Bluetoothを使うためにはBluetoothSIGによる認証も必要ですが、こちらもきちんと取得していますので安心して使ってください。
それでは実験しながら説明をしたいと思います。
実験
先ずはマイクロビットに搭載されている独自無線を使った通信を行ってみましょう。
1.独自方式の無線を使った実験
(1)文字列を送る
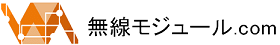
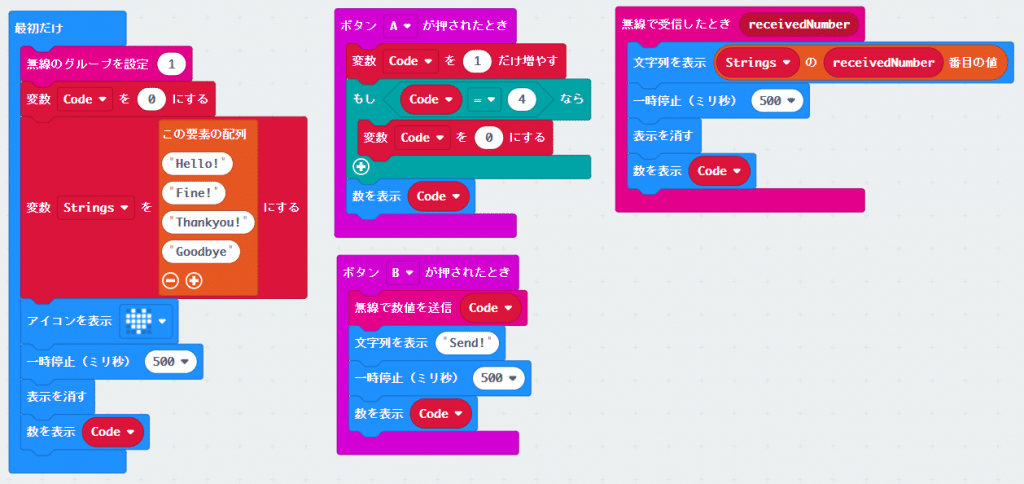
先ず初めに、A/Bボタンを押すとそれぞれ”Hello!”と、”Fine!”と言う文字列を送るプログラムを作りましょう。プログラムは以下のとおりです。
最初にお互いのマイクロビットが仲間で有る事を確認するために「無線のグループを設定」と言う部品を使っています。グループが違うと通信ができません。同じ数字に設定しましょう。ココでは”1″に設定しています。その後にお約束のハートマークを一定時間だけ点灯し、消しています。
次に「ボタンA(B)が押されたとき」を使い、ボタンが押されたときに行う動作を指定します。ここでは「無線で文字列を送信」を使い、A/Bそれぞれに”Hello!”と”Fine!”を割り当てています。それぞれのボタンを押すと”Hello!”と”Fine!”の文字列が電波に載って飛んで行きます。
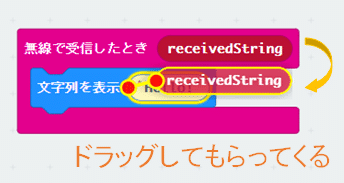
電波を受信した時に行う動作を指定しているのが「無線で受信した時」です。電波を受信すると枠の中に書かれている作業を行います。ここでは「文字列を表示」の部品を使っています。右側に書いてある(receivedString)ですが、「無線で受信した時」の文字の右側にも同じ(receivedString)が書かれています。これは受信した内容が文字列として(receivedString)と言う変数に記録されている事を示しています。よって「文字列を表示」の部品を使い、その右側に(receivedString)を指定すれば無線で受信した内容をLEDに表示してくれます。「文字列を表示」の右側に(receivedString)を持ってくるには「無線で受信したとき」の右側に有る(receivedString)をドラッグしてもらって来ましょう。

左図の様に、「無線で受信したとき」の右側にあるreceivedStringをドラッグして「文字列を表示」の部品の表示内容部分に当てはめます。
マイクロビットの実機2台にこのプログラムをダウンロードして動かしてみてください。それぞれのボタンに応じて相手方の表示内容が変化すると思います。実機が無くてもシミュレーター上でも動かす事が出来ます。A又はBのボタンを押すと、もう一台のマイクロビットが表示され、そこにボタン操作に応じた表示が為されると思います。良く出来たシミュレーターですね。
(2)数字を送る
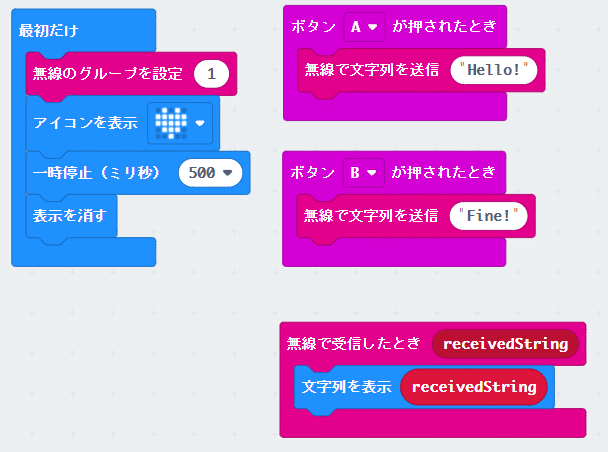
さて、上のプログラムでは送りたい文字をそのまま無線で送りました。Aのボタンを押すと”Hello!”と言う6文字を、Bのボタンを押すと”Fine!”と言う5文字を送りました。でも、固定された文字を表示するならもっと効率的な送り方が有ります。文字列にコード(数字)を割り当てて、相手方では受信した数字に対応した文字列を表示します。以下にプログラムを示します。
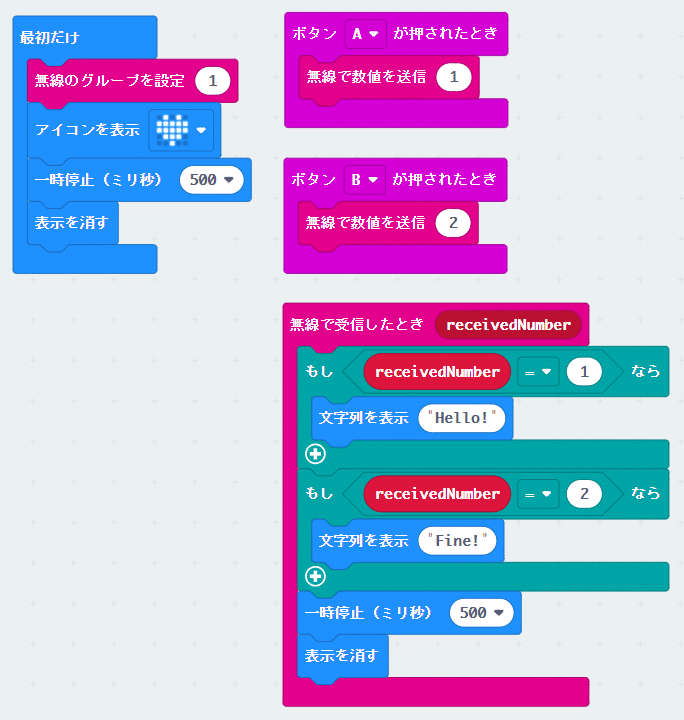
A又はBボタンが押されると、今度は文字列では無く、ボタンに応じた数字が無線で送られます。相手方では「無線で受信したとき」の数字版(右側がreceivedStringではなく、receivedNumberになっていますね。)を使います。その枠の中で条件判断の部品を使い、送られてきた数字が何で有るかを判断し、その数字に応じた表示を行わせています。こうする事により表示内容の長さに関係なく、一つの数字を送るだけで済みますので電波を出している時間も短くなり、省電力にもなり、他人が電波を使う際に邪魔になる確率も減ります。また、チョット工夫すれば送れる文字列を増やす事も出来ます。マイクロビットにはA/Bの二つのボタンしか有りませんが、Aボタンで数字の選択、Bボタンで選択された数字を無線で送ると言う機能を持たせれば送る事の出来る文字列が増えます。以下にプログラム例を示します。
このプログラムでは、予め変数”Code”を追加しておきます。Aボタンを押す度に表示されている数字が4まで増えて行き、もう一度Aボタンを押すと1に戻ります。数字を選択してからBボタンを押すと、その数字が無線で相手方に届き、受信した数字に応じたメッセージを表示します。
このようなプログラムを作ればボタンの数が二つしか無くてもたくさんのメッセージを送る事が出来ます。理論的には20個でも30個でも送る事が出来ますが、操作性などを考えると10個程度が限界だと思います。
上のプログラムでは無線で送られてきた数字が幾つであるかを条件判断の部品を使って判断していますが、数字が”1″ずつ増えるのであれば「配列」と言う部品を使う事が出来ます。配列は同じ変数名の中に複数の入れ物が用意されたものです。指定する時には変数名と、何番目の入れ物かを数字で指定します。それぞれの入れ物には数値や文字列を入れる事が出来ます。上のプログラムと同じ動きをする物を配列を使って作った物を以下に示します。
このプログラムでは変数”Strings”を予め作っておきます。「最初だけ」の枠の中で”Strings”の配列の中に”Hello!”~”Goodbye!”までを格納しています。この操作で”Strings”と言う配列の0番目に”Hello!”の文字列が、1番目に”Fine!”の文字列、2番目に”Thankyou!”の文字列、3番目に”Goodbye!”の文字列が格納されます。(注:配列の最初は”1番目”では無く”0番目”から始まります。よって、先ほどのプログラムに対して数値と文字列の関係が一つズレています。よって、送信側の数字も1~4ではなく、0~3にずらしています。)
受信側では送信側から送られてきた数値を基に「StringsのreceivedNumber番目の値」を「文字列を表示」を使ってLEDに表示しています。先ほどのプログラムでは条件判断の部品を使って数値毎に表示させる文字列を判断していましたが、こちらのプログラムでは非常にシンプルになっています。「無線で受信したとき」の枠の長さが非常に短くなっていますよね。
(3)複数の数字を送りたいとき
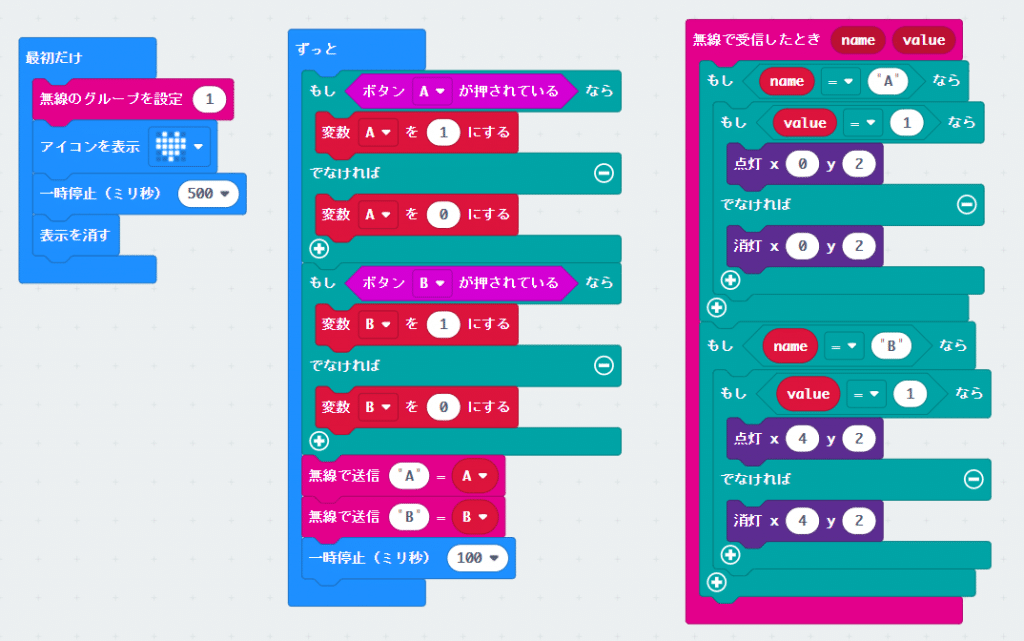
無線を使って文字列や数値を送る方法を紹介しました。でも、送られて来るのは単に文字列や数値だけです。送りたいものが一種類しか無ければ問題有りませんが、二つ以上の数値を送りたい場合は困ってしまいます。送られてきた数値がどれのものか判らなくなってしまいます。マイクロビットにはこの様な場合に使える部品が有ります。以下のプログラムはA/Bボタンがそれぞれ押されているかどうかを相手方のLEDに表示するプログラムです。Aボタンが押されていれば座標(0,2)のLEDを点灯、Bボタンが押されていれば座標(4,2)のLEDを点灯させます。それぞれのボタンの状態を記憶させるためにA及びBと言う変数を予め作っておきます。
このプログラムではA/Bボタンの状態を100mSごとに送信していますので、相手方ではほぼリアルタイムに状態が表示されていると言って良いと思います。さて、「ずっと」の枠内の下の方に「無線で送信」の部品が有りますが、これは最初に使った「無線で文字列を送信」や、「無線で数値を送信」とは違う部品です。
今回使った部品は左の部品になります。これは送る数字に名前を付けて送る事が出来る部品です。プログラムではボタンが押されていれば”1″を、押されていなければ”0″を送りますが、これにA又はBと言う名前を付けて送る事により、どっちのボタンの状態を表しているかが判る様になります。
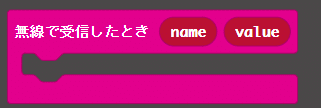
受信した側では右図の部品を使って送られてきた数字の名前と値を取り出しています。この部品の”name”を使ってどっちのボタンの情報かを判断し、更に”value”の値を使って押されているか押されていないかを判断してLEDの点灯/非点灯を決めています。
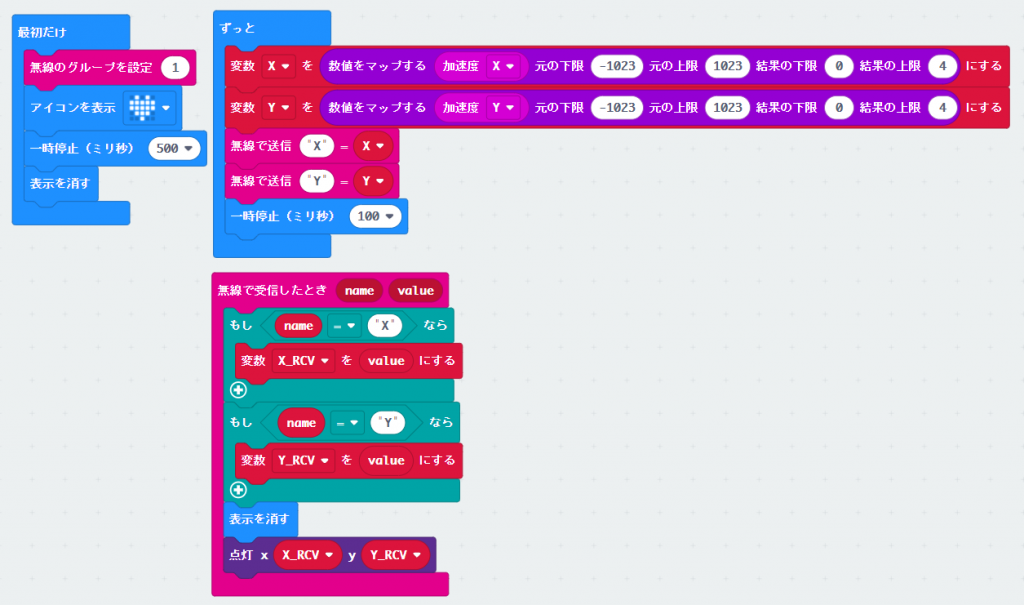
上の例ではA/Bボタンの状態を表しているだけなので、全部で4つの状態しかありません。(A/B共に押してない、Aだけ押してる、Bだけ押してる、A/B共に押してる)この程度であれば先に示したようにコード化して一つの数値で送る事も出来ます。しかし、状態がもっと多くなると難しくなります。次に示すプログラムはXとYの加速度に応じてLEDの点灯位置を変えるプログラムですが、表示は無線で通信した相手に表示します。LEDは25個有りますので25種類のコードを送るよりは2つの数値をそれぞれ送った方が効率的です。
XとY方向の加速度をLEDの座標である0~5にそれぞれ変換し、その値を無線で送って相手方のLEDに表示します。このような時はXとYをそれぞれ変数名付きで送れると便利ですね。プログラムを書いて実機又はシミュレーター上で動かしてみましょう。このプログラムでは新しい部品を使っています。「数値をマップする」と言う部品です。この部品は入力される数字の範囲を出力したい範囲に変換してくれる部品です。今回の場合は加速度センサーの出力値である-1023~+1023をLEDの座標の範囲である0~4に変換しています。この部品が無い場合は、条件判断を使って-xxx~-YYYの場合はX=0とか並べて書く(三回目の記事の磁気センサーの方角表示で使いました)か、「X=小数点以下四捨五入((加速度X)×0.00244+2)」の、ような計算式を立てて数値を求めるなどしないといけませんが先の部品を使えば頭を使うことなく実現出来ます。プログラムが起動したら基板を傾けてみてください。(又はシミュレーター上の基板を傾けてください)片方のマイクロビットを傾けるともう一方のマイクロビット上のLEDの位置が変化しますね。お互いに加速度を送りあっているので、反対側のマイクロビットを傾けると、今まで動かしていた方のLEDの位置が変化します。これで複数の数値が間違えることなく送れる事が確認できました。基本的な無線の使い方は以上のとおりです。数字や文字列の送り方が分かったと思いますので、これを利用して自分のやりたい事をやってください。
以上で独自方式の無線を使った部品の説明を終わりにします。次はBLEを使った無線の説明をしたいと思います。
2.BLEを使った無線の実験
冒頭に説明した通り、マイクロビットはBluetooth Low Energy(BLE)を使う事が出来ますが、ペリフェラル側にしかなれませんので、マイクロビット同士で通信する事は出来ません。相手方はPCやスマホになります。PCやスマホのアプリは別途作らなければならないので開発のハードルが急に高くなってしまいます。幸いにも、本コラムの記事で「ESP32を使ってみた(その3)」と言う記事があり、ESP32にI2C接続した温度センサーからのデータをBLEを使ってPCに送り、この値をブラウザに表示させました。この時のPC側プログラム(html,JavaScript)を改造してマイクロビットの温度センサーで取得した温度をPCのブラウザに表示させます。I2Cって何?と言う方は、姉妹サイトでI2Cについて解説しています。コチラもご覧ください。
(1)プロジェクトの設定
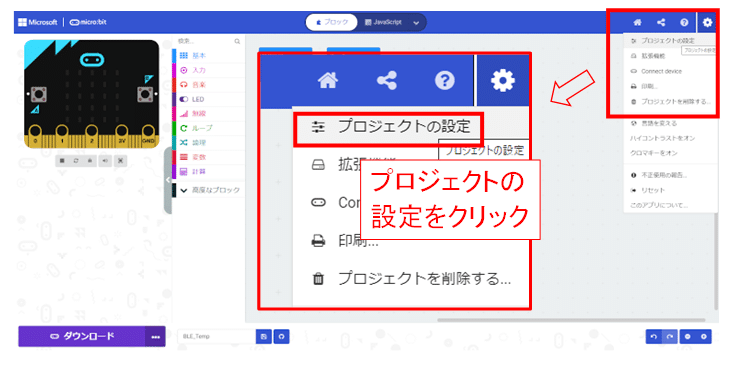
BLEを使う場合は新しいプロジェクトを作った時に一つやっておく作業があります。それはプロジェクトの設定です。
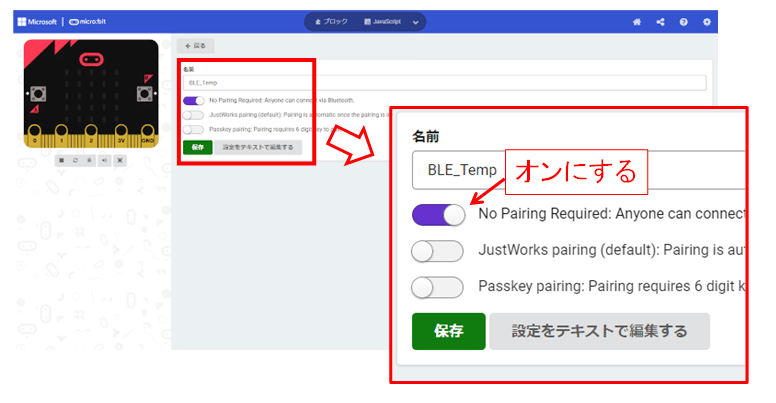
プロジェクト設定の中の「No Pairing Required」をオンにし、「戻る」をクリックしてプロジェクトの画面に戻ります。これでプロジェクトの設定は終わりです。
(2)BLE用部品の準備
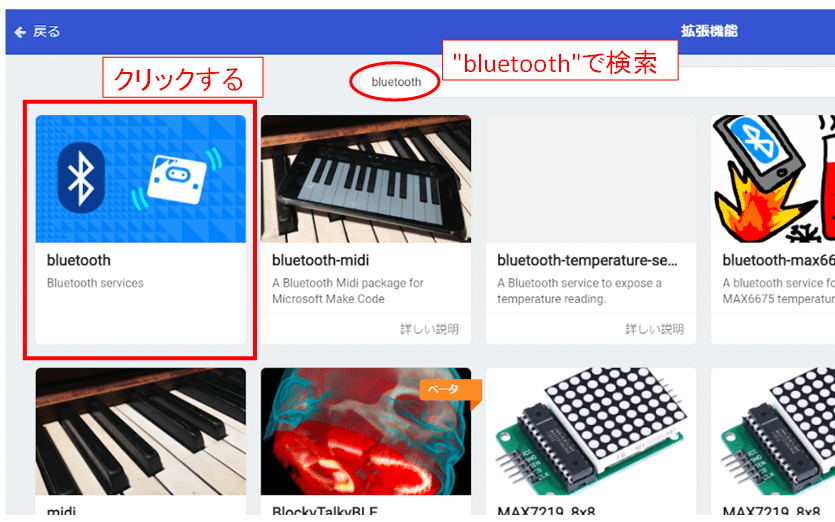
次にBLE用の部品を使える様にします。既定のプロジェクト画面では、独自方式の無線が使えるようになっており、BLEの部品は選択できません。部品リストの中にある「高度なブロック」をクリックして出てくるリストの一番下に「拡張機能」と言う物が出てきますので、これをクリックします。
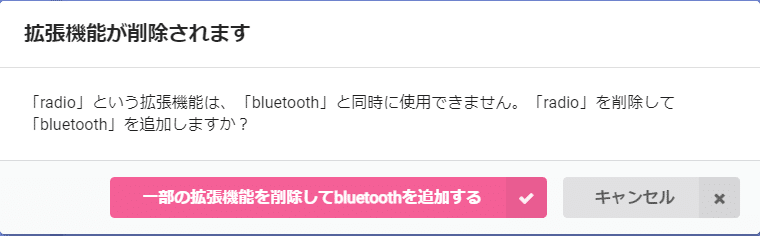
すると、右図のような警告画面が出てきます。今回は独自無線を使いませんので「一部の拡張機能を削除してbluetoothを追加する」をクリックします。これでプロジェクトでBLEの機能を使えるようになります。
(3)プログラムの作成
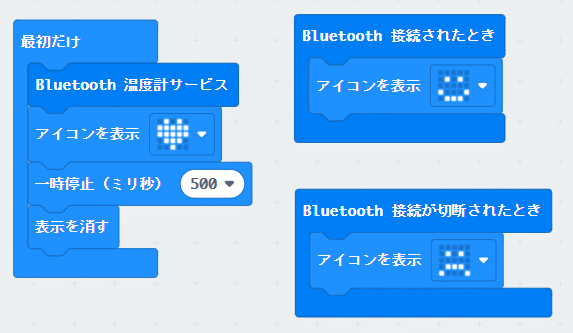
では準備が整いましたのでIC内蔵温度センサーのデータをBLEを使って送ってみましょう。プログラムは以下のとおりです。
プログラムは至って簡単です。「最初だけ」の枠に「Bluetooth温度計サービス」を書くだけで使えます。その右側に「Bluetooth接続されたとき」と、「Bluetooth接続が切断されたとき」と、言う枠がありますが、これらはマイクロビットにBluetooth経由でセントラル側の機器が接続された/切断された事が判る様にするためであり、温度計の機能としては別に不要です。
(4)PC側プログラムの作成
PC側のプログラムは以前に本コラムで紹介したESP32用の物を改造して作りましょう。その時の記事はコチラ→「ESP32を使ってみた(その3)」
元の記事では、温度は0.01℃単位で16ビットデータで送られてきましたが、マイクロビットの内蔵温度センサーは1℃単位で8ビットデータです。また、BLEでデータ通信を行うために必要な”UUID”も異なりますのでこの辺を中心に改造します。今回もESP32の時と同様にhtml+JavaScript+JellyWare株式会社様が作られた「bluejelly.js」を使って作ります。「bluejelly.js」はこちらのサイトのsrcフォルダ内からダウンロード出来ますので準備願います。
出来上がったhtmlとJavaScriptは以下のとおりです。サイトの都合上、pdf化してありますので、一旦pdfをダウンロード後にテキストファイルとして保存し直してください。テキストファイル化の方法は以下のとおりです。pdfファイルを開き、ctrl+A、ctrl+Cで全選択及びコピーを行い、その後メモ帳を開いてctrl+Vで貼り付けたのちに同じファイル名(.html及び.js)で保存してください。インデントは崩れてしまいますが、動作には問題有りません。
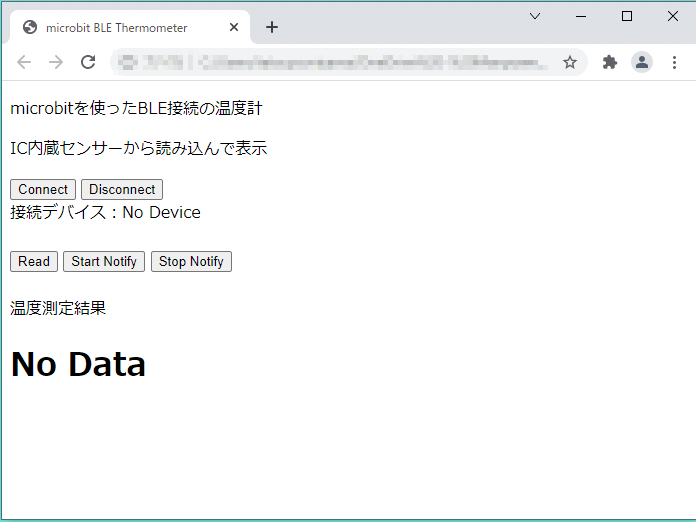
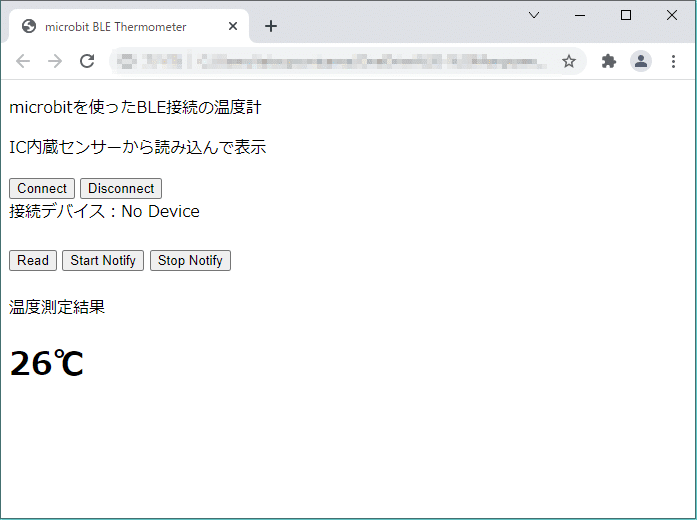
上記二つのファイルとbluejelly.jsを同じフォルダに保存し、htmlをブラウザで起動します。ブラウザを起動すると以下の様な画面になります。
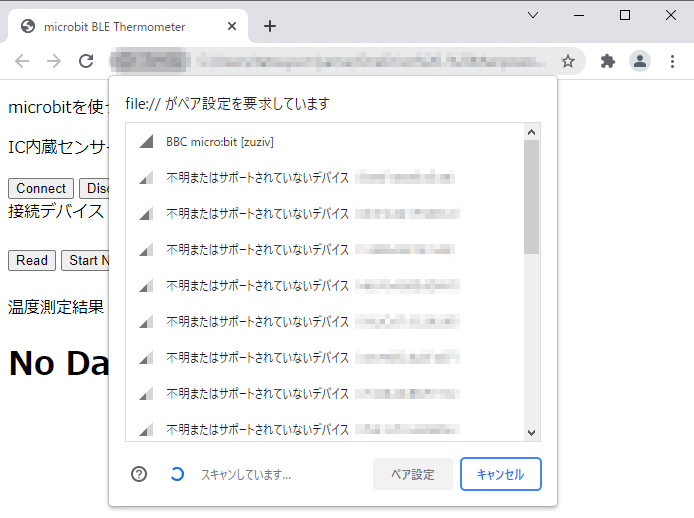
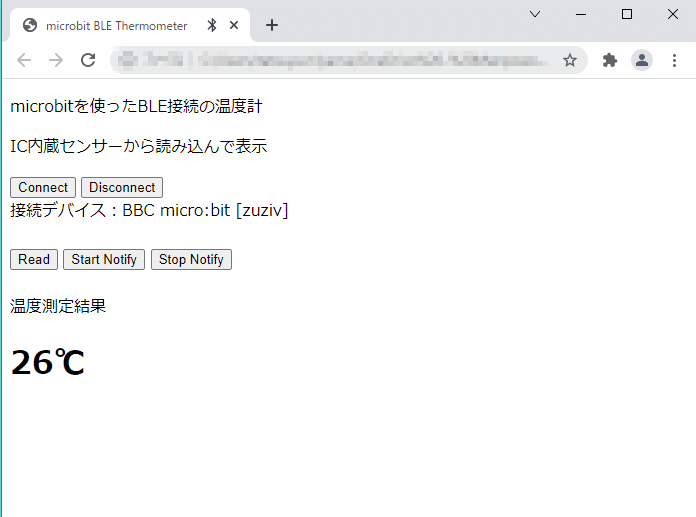
Connectボタンを押すと相手方を選択する画面になります。リストの中からマイクロビットを探してください。マイクロビットを選んでペア設定を押すとマイクロビットと接続され、マイクロビットのLEDに接続時のアイコンが表示されます。
以上でBLEを使った温度計の説明を終わります。BLEで何か情報を送るには必ず”UUID”が必要になります。マイクロビットの各種センサーにも”UUID”が割り当てられており、こちらでその内容が確認出来ます。違う種類のセンサーを使う場合は設定されている”UUID”を良く確認してPC側のプログラムを変更してください。
BLEを使った通信に関しての説明は以上とします。マイクロビット側の設定は上記プログラムで分かる通り、殆どする事が有りません。これ以上説明してもPC側プログラムの説明となるだけなのでここで終わります。
さて、今回の無線通信の回は如何でしたでしょうか。簡単にチョットしたデータが送れますので気楽に実験する事が出来、お遊びにも使えそうです。次回はアナログ入力やPWM出力について解説したいと思います。
無線モジュール.comでは無線モジュールを利用した様々な提案・開発を行っております。こちらのページには無線化の際のヒントを載せています。
開発実績はこちらに掲載してあります。是非ご覧になってください。