ESP32を使ってみた(その3)
皆さんこんにちは!今回は予告通りESP32のBLE機能を使って温度センサーの情報を伝える実験を行います。温度を無線で伝えると言えば農業用IoTでビニールハウスの温湿度管理を行っている事が頭に浮かびますね。実際の農業用IoTでは温湿度やその他土壌の水分などを測定し、結果に応じて冷暖房の操作や窓の開閉、水やりの管理を行っています。前回のIO制御と今回の温度センサーの情報伝達を組み合わせればプチ農業IoTみたいな事が出来ますね。機能としてはそれで問題有りませんが、無線化を有意義な物にする為には知っておいた方が良い事が有ります。こちらのページを参考にしてください。
今回の記事は前回の続きですので、用意するもの、事前設定は省略して早速実験に移ります。
実験
1.I2C接続した温度センサーからの読み取り
では、実験の具体的な中身について説明します。ESP32にI2Cで接続した温度センサーからの情報を1秒毎に取り込み、相手方のブラウザに表示します。前回のIO読み取りと同様にブラウザ側で「Notify」を有効にすれば1秒毎に測定した温度が届きます。「Notify」を有効にしていない場合はESP32に接続した時の値または「Read」ボタンを押した時の値となります。
(1)ESP32側F/Wの開発
I2C接続の温度センサーはWiFiの実験でも使ったSTS21ですので、温度測定部分のソースは丸々そちらから引っ張って来ました。後は前回のIO制御でも用いていた1秒毎のタイマー割り込みで測定のきっかけを作り、BLEのキャラクタリスティックスに測定結果をセットしています。以下がESP32に書き込んでいるソースコード(スケッチ)になります。
esp32_03_Sketch1.ino
(2)ブラウザ側の開発
ブラウザ側も前回と同様にhtml+JavaScriptを使っています。(勿論Web bluetooth APIを簡単に動かすために「BlueJelly」も使っています。以下に作成したhtmlコードを示します。
esp32_03_index1.html
次に、上のhtmlと併せて使うJavaScriptのコードを示します。このコードは「thermo.js」の名前で保存し、htmlと同一フォルダに置いてください。なお、文字化けを防ぐため保存の際は「utf-8」の文字コードで保存してください。
thermo.js
また、「bluejelly.js」も同じフォルダに入れておく事を忘れないでください。
(3)動作確認
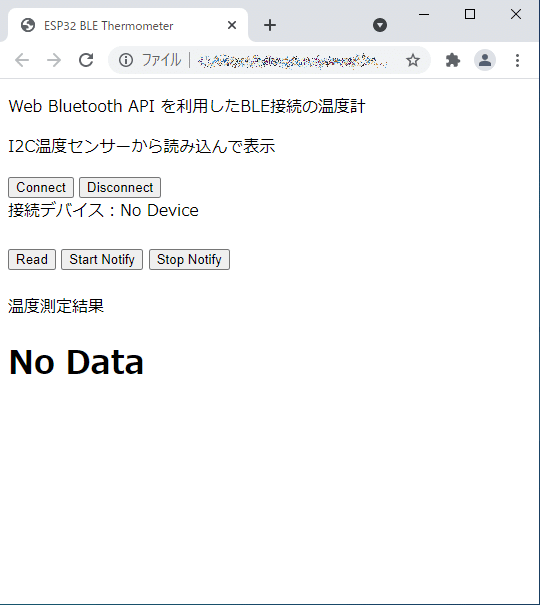
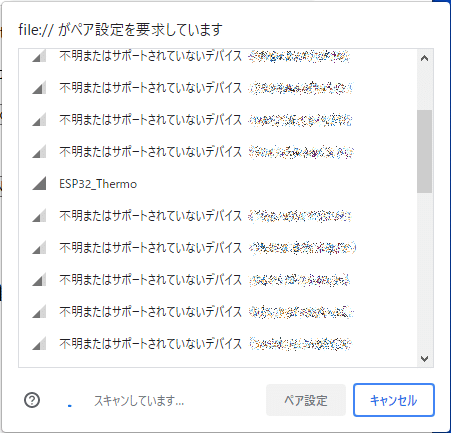
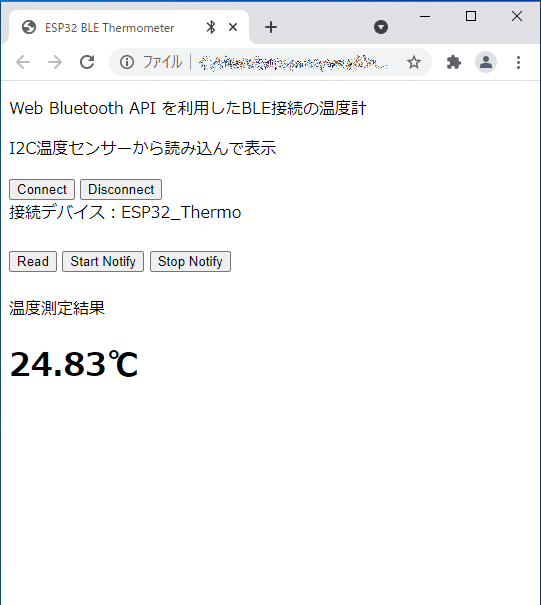
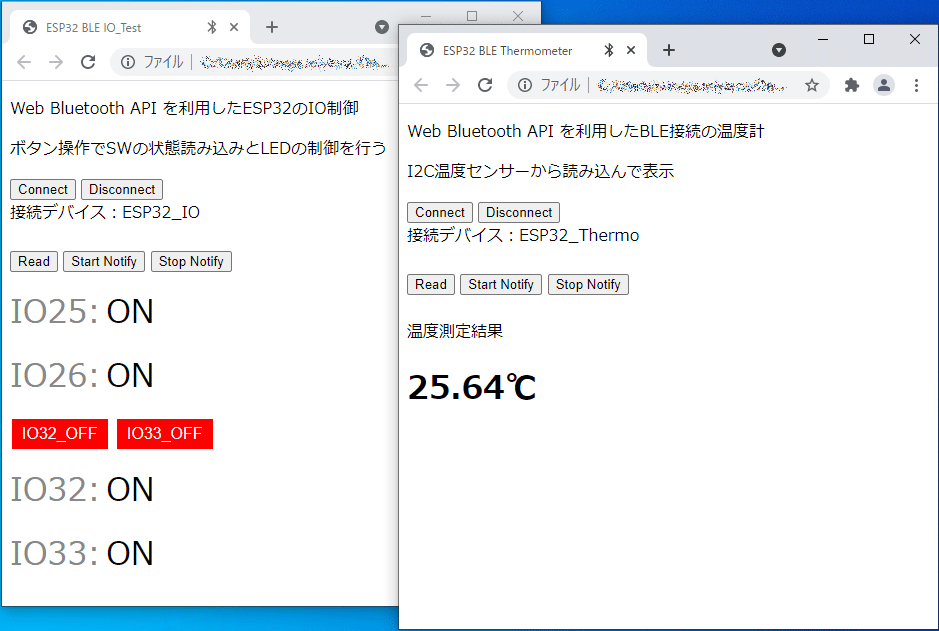
では動かしてみましょう。ESP32にソースコード(スケッチ)を書き込み、動作状態になったら上記htmlをchromeで立ち上げましょう。以下のような画面になります。
接続すると接続デバイスに「ESP32_Thermo」が、温度測定結果にI2C温度センサーで測定した温度が表示されます。ここで、「Start Notify」のボタンを押すと1秒毎に温度の測定結果が更新されます。センサ部に手を触れると温度がどんどん上がって行き、自動的に更新されている事が実感出来ると思います。更新を止める場合は「Stop Notify」のボタンを押してください。
さて、以上で温度センサーからのデータ取得実験は終了です。実験を行っていてチョット気になったのは、先に作ったIO制御と今回作った温度計は同時に動かせるのだろうかと言う事です。仕様上、同時に動作させる事は出来るハズですが確かめてみました。

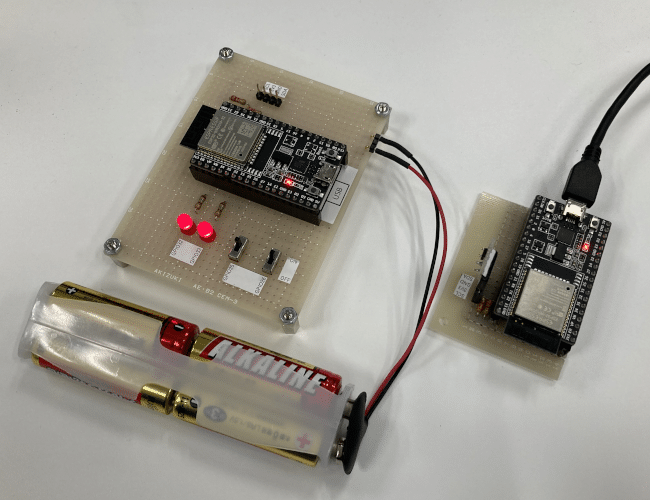
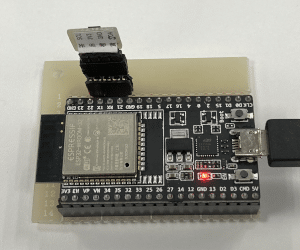
左の写真は元々有った実験回路のI2C温度計の部分だけを抜き出して新たに回路を組んだものです。丁度ESP32が2台有ったので追加で作りました。
上の回路と、元々使っていた回路を同時に動かしてみました。
左の写真とブラウザの画面が同時動作の結果です。両方とも問題なく動作する事が確認出来ました!(チョット見辛いですが、写真をクリックして拡大すると両方のスイッチがオンになっている事も確認出来ます。)ブラウザを複数開き、複数のデバイスを同時に動かせる事が確認出来ました。
ESP32を使った実験は以上で終了です。このモジュールが一つ有ればデジタルIOの制御、アナログ入力機能、シリアル通信機能、WiFi機能、Bluetooth(BLE)機能などなど、電子工作でやりたい事は大抵出来てしまうのではないでしょうか?実際に使ってみて面白いモジュールだと感じました。
無線モジュール.comでは無線モジュールを利用した様々な提案・開発を行っております。こちらのページには無線化の際のヒントを載せています。
開発実績はこちらに掲載してあります。是非ご覧になってください。