マイクロビットを使ってみた
皆さんこんにちは!今回はマイクロビットを使ってみます。
マイクロビットはイギリスのBBC(英国放送協会)が主体となってプログラミング教育用に作られた物です。英国の11歳~12歳の子供には全員に無償で配布されている様です。


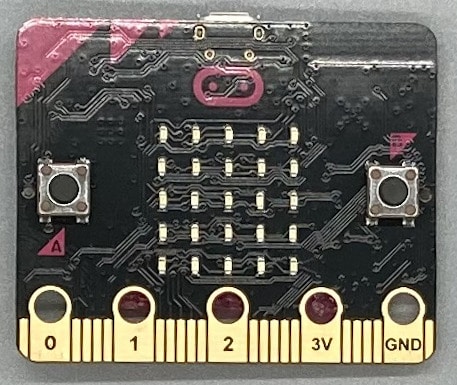
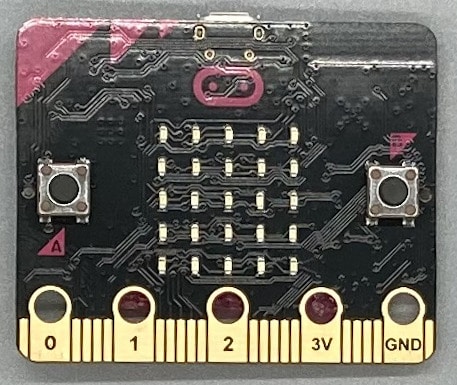
上の写真は無線モジュール.comで所有しているV1.5のモノです。
マイクロビットには入力装置としてスイッチやセンサーが搭載されていて、出力は光(LED)と音(マイクロビットV2はスピーカー搭載、それ以前の物は外部にスピーカーを接続する必要があります。)を使う事が出来ます。また、無線も搭載されておりマイクロビット間で独自規格での無線通信やBLE(bluetooth Low Energy)を利用した通信も可能です。
搭載されているセンサーは
・温度センサー
・磁気センサー(コンパス)
・加速度センサー
になります。また、専用のセンサーでは有りませんが表示用LEDを利用して明るさのセンサーとする事も出来ます。(V2では更にタッチセンサーやマイクロホンが搭載されています。手持ちのマイクロビットがV1.5のため、今回はご紹介出来ません。悪しからず。)
LEDは5個×5個の正方形に配置されていて、予め用意されているアイコン、自分で任意の形に作った図形、数字やアルファベットを表示する事が出来ます。音は単純なブザー音から簡単なメロディ迄流す事が出来ます。
ここまで揃っていればマイクロビットだけで無線IoTシステムのセンサー側が作れちゃいますね。こちらのページではシステムを無線化する際の注意点などを説明しています。参考になさってください。
では具体的な使い方を順を追って説明します。
準備
1.用意するもの
・マイクロビット 2台
取り敢えず1台有れば実験出来ますが、通信実験を行う場合は2台必要となります。

・USBケーブル 1本
プログラムした内容をマイクロビットに送り込んだり、USBを介したUART通信の実験に使います。マイクロビット側はマイクロUSBになっています。

・PC(Windows又はMAC) 1台
プログラム開発に用います。開発環境はWeb上の物をブラウザ経由で使いますのでインターネット接続出来る事が前提です。また、WindowsPCの場合、開発環境がインターネットエクスプローラー(IE)には対応していないようですので、Edge、Chrome、FireFoxの何れかを使う必要があります。本記事ではEdgeを用いて開発を行っています。違うブラウザを使う場合は若干操作方法が違うかも知れません。
・電池ボックス 台数分
USBケーブルを挿しておけばPCから電力は供給されますが、チョット邪魔です。マイクロビットをキットで購入するとUSBケーブルと単四電池×2本の電池ボックスが付属しているようですが、乾電池2本直列であれば大きさは問いません。マイクロビットの基板に付いているコネクタに挿さる電池ボックスと言うと、ある程度限られてしまうと思いますが。

・小型スピーカー又は圧電スピーカー 1個(V2以前のマイクロビットを用いる場合)
先にも述べましたがマイクロビットには音を出す機能が有りますがV2以前の物にはスピーカーが搭載されていません。V2以前の物でも下側に並んでいる端子にスピーカーを接続すれば音を出す事が出来ます。無線モジュール.com所有のマイクロビットはV1.5でスピーカーが搭載されていませんので手持ちの圧電スピーカー(SPT15・昔秋月電子で調達したもの)を繋ぎました。大抵の場合、圧電スピーカーはオーディオ用のスピーカーとは異なり特定の周波数の音を大きく出す(ピー音でお知らせをする)事を目的としていて良い音質と言う訳では有りませんが実験用途には充分だと判断しました。マイクロビットとの接続はミノムシクリップを付けても良かったのですが、大きくて邪魔なのでハイブリッドIC(HIC)などを作るときに使うリードフレームを付けました。基板に挟み込む部分はバネ性が有り、チョットした実験には便利です。



・PC用ターミナルソフト (TeraTermなど)
マイクロビットはUSB端子が仮想COMポートとなり、USBコネクタ経由でUART通信が出来ます。センサーで得た情報をUSB経由でターミナルソフトに出力することも出来ます。そのような実験を行う場合はターミナルソフトが必要になります。勿論設定によって基板端面にあるエッジコネクタにUARTを設定する事も出来ます。
2.事前設定
今回は特に事前に設定しておく項目は有りません。プログラムの開発環境もWeb上にありますので、そのサイトにブラウザでアクセスすれば終了です。
実験
それではマイクロビットをいじりながら色々実験してみましょう。
1.開発環境にアクセスしてマイクロビットを動かしましょう
先ずは開発環境にブラウザでアクセスし、超簡単なプログラムを作ってマイクロビットに送り込み動くことを確認しましょう。一旦動作までの流れを覚えてしまえば、後は色々な機能を持ったブロックを組み合わせてプログラムを作るだけです。
(1)ブラウザで開発環境にアクセスする
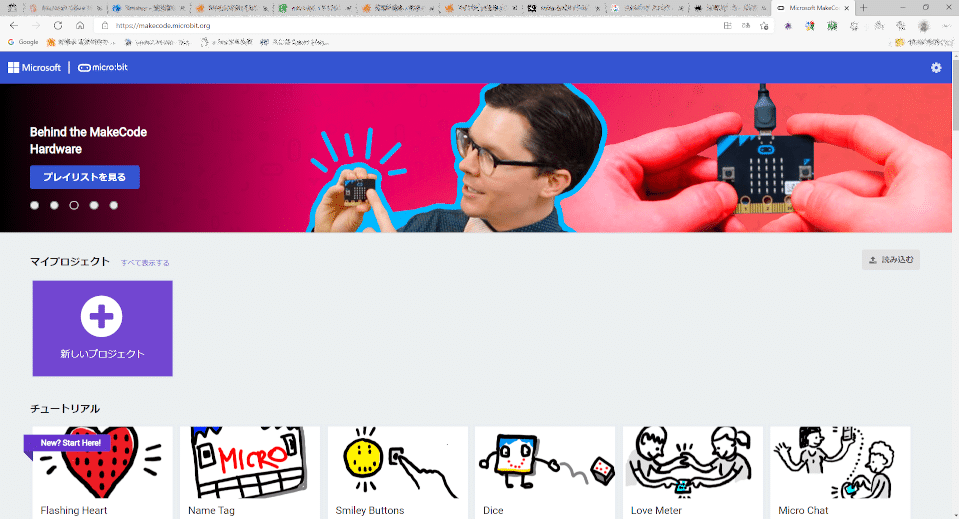
Microsoft MakeCode for micro:bit (microbit.org)に、アクセスすると「make code editor」の画面が開きます。(以下画面)

この中の「マイプロジェクト」をクリックすると新しいプロジェクトがどんどん増やせますが、「アカウント」とか「ログイン」の概念が無いので、ブラウザのCookieを使って管理している様です。したがってブラウザのキャッシュクリアの際にCookieも削除してしまうと作ったプログラムが全て無くなってしまいます。
但し、プロジェクトの中でファイルを保存する事が出来ますので作ったプログラムはPCに保存しておきましょう。そうすればCookieを削除して開発環境上でまっさらになってしまっても「読み込む」のボタンを使ってPCに保存して有るプロジェクトデータをブラウザ上の開発環境に戻せます。
(2)新しいプロジェクトを作る
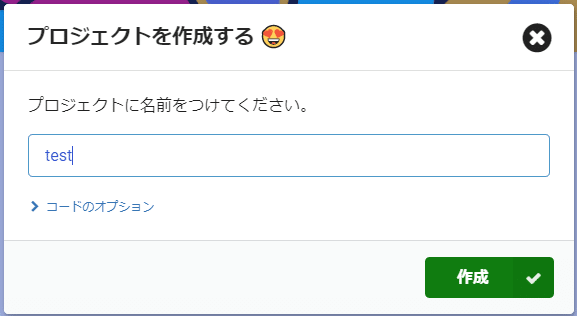
先の画面の「新しいプロジェクト」をクリックし、「test」と言う名前の付いたプロジェクトを作りましょう。クリックすると以下の様な画面が出ますのでプロジェクト名を「test」とし、作成ボタンをクリックしてください。

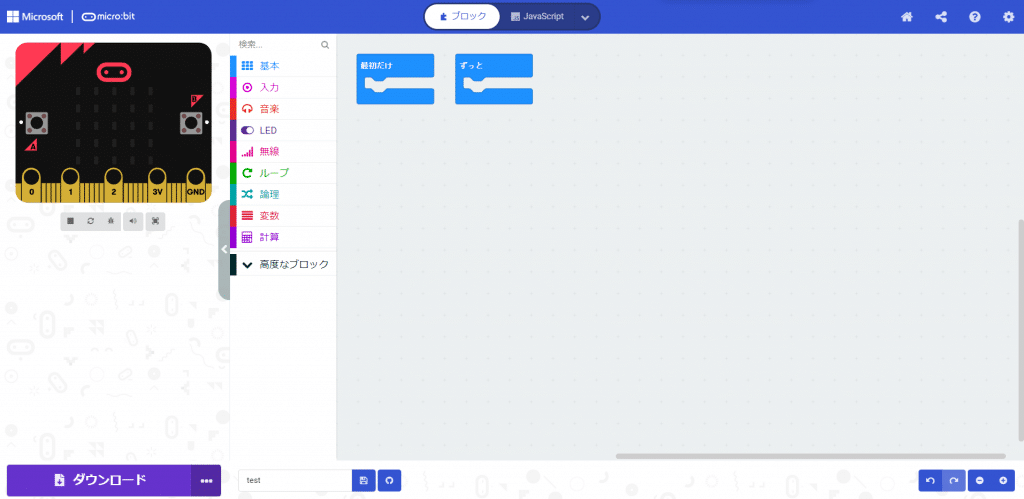
作成ボタンをクリックすると以下のようなプロジェクトの初期画面になります。
画面の左側にはマイクロビットの絵が出ており、これがシミュレーターの役割をします。プログラムを作成するとその動作に沿った動きをしてくれます。画面上のボタンも押せますし、マイクロビットの基板を傾けたりと色々な入力を与える事も出来ますので本体無しでもある程度の動作イメージが掴めます。
画面中央には部品が並んでいます。「基本」、「入力」、「音楽」等々並んでいてそれぞれをクリックすると、その中に関連する部品が沢山入っています。実際にはこの部品を右側の設計スペースの中に置いて行きます。
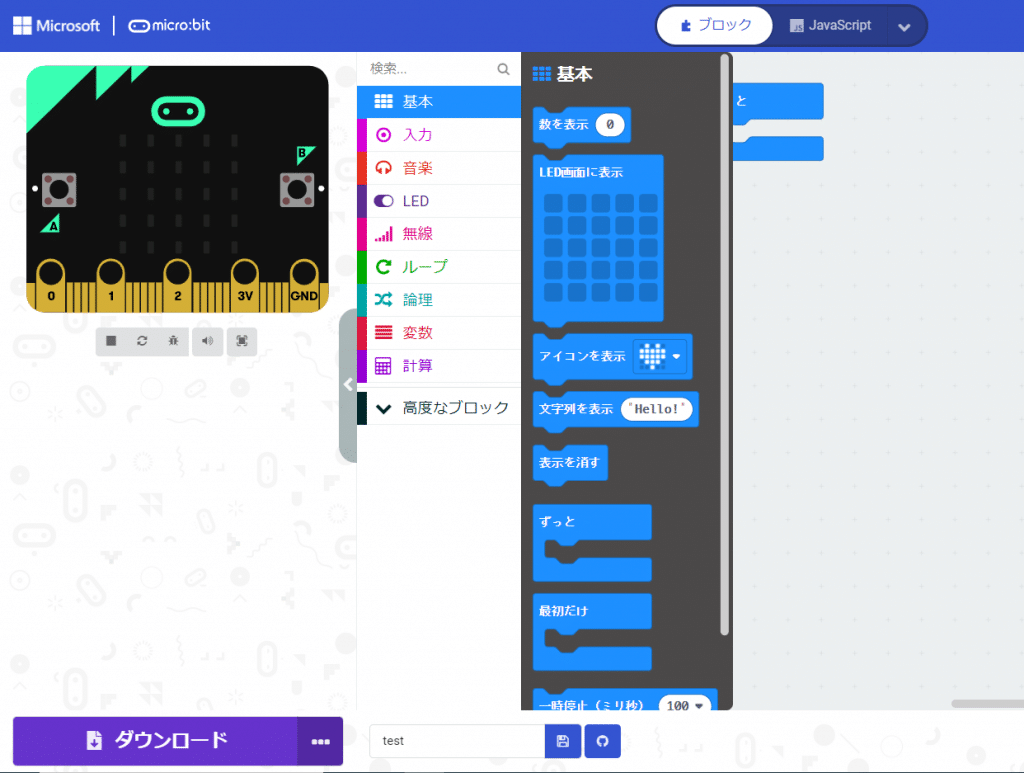
左の絵は「基本」をクリックし、そこに属している部品を展開したところです。この様に各パーツ群には関連した部品が沢山入っていますので、何処に何が有るのかを覚えましょう。
(3)部品を置く
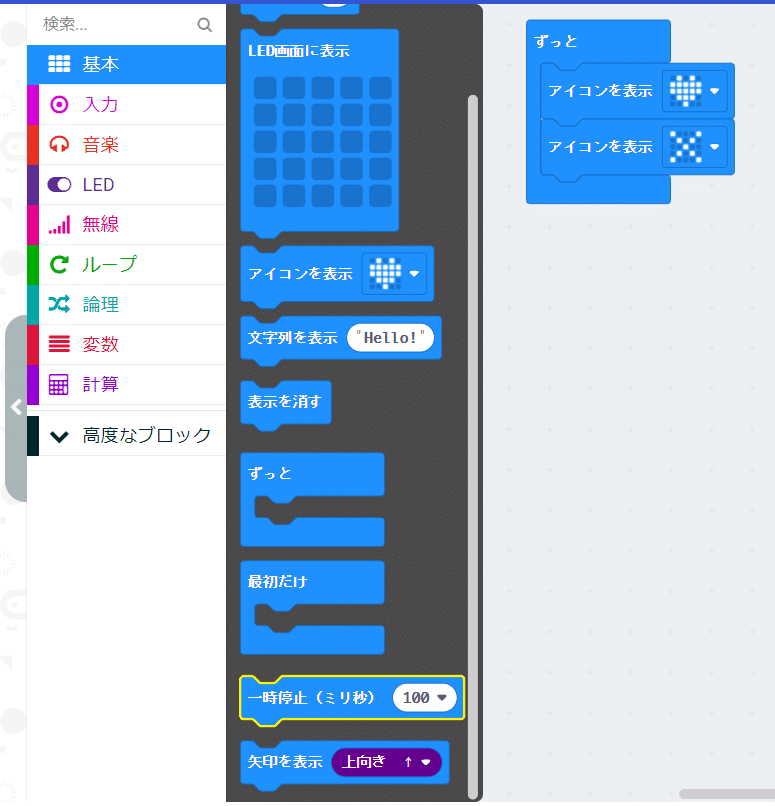
では実際に部品を置いてみましょう。先ずは5×5のLEDにアイコンを表示させてみましょう。
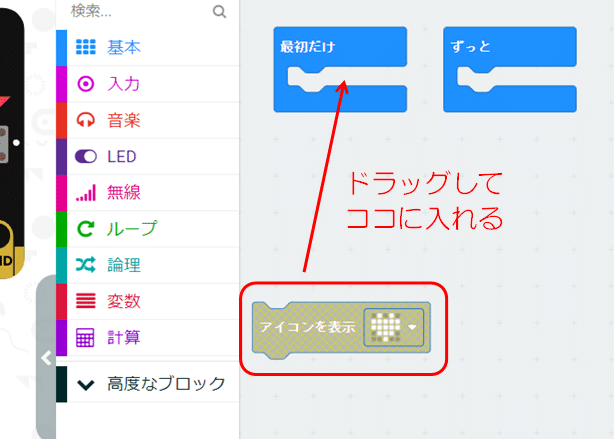
「基本」の部品の中に有る「アイコンを表示」をクリックしてください。以下の様になったと思います。

パーツをクリックすると画面の中に出てきます。まだこの時点ではどの様に動作するかが決まっていません。
このパーツを「最初だけ」の中にはめ込みます。

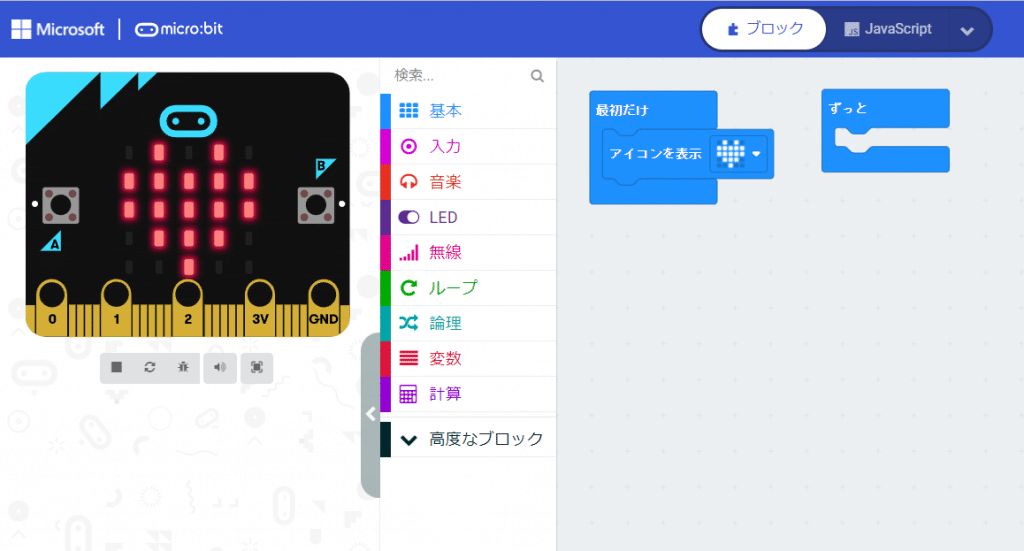
以下の様な画面になり、左側のシミュレーター部分にアイコンの中身が表示されたと思います。(下図)

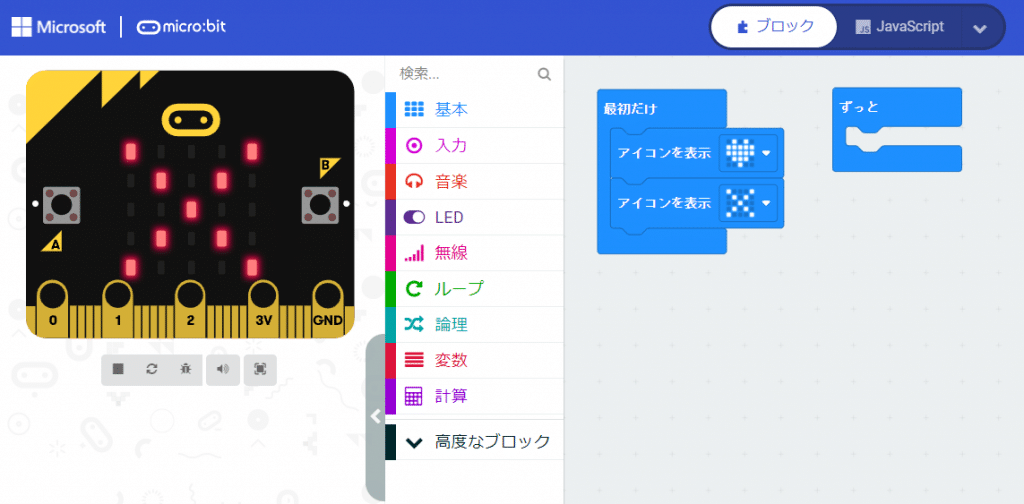
アイコンの種類は(ハート)マークの右側にある下向き矢印をクリックすると色々選ぶことが出来ます。アイコン一つだと寂しいので、もう一つ並べてみましょう。ちなみに、部品を取り出す時にはクリックでは無く、部品をそのままドラッグしても取り出す事が出来ます。お気づきかも知れませんが、各部品は色々な形を持っていて、うまく嵌まる部品と嵌まらない部品があります。うまく嵌まる部品同士を繋いで行く事が重要です。また、分類毎に色が変えて有りますので選択が容易になっています。

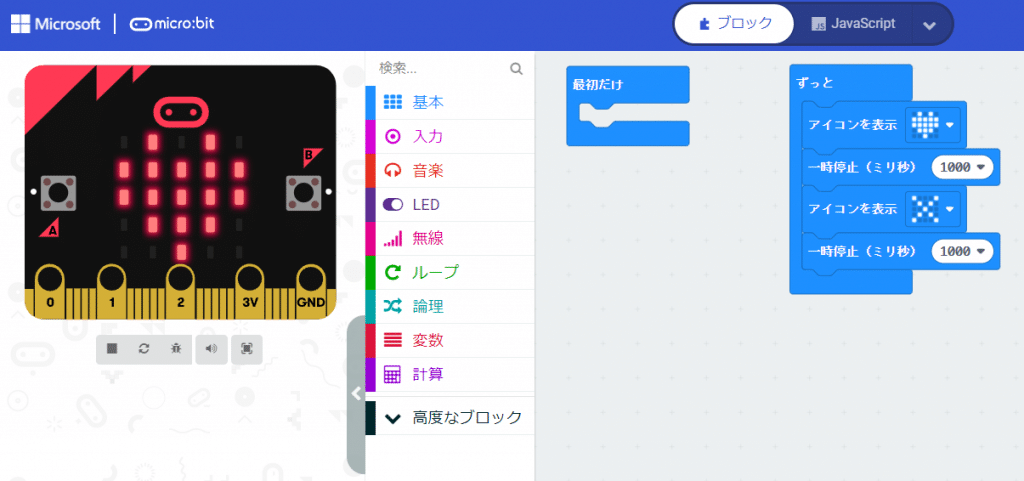
今度は左側のシミュレーター部分にハートマークに続いてバッテンが表示されたと思います。そして表示はバッテンのままで動かなくなっていると思います。これは「最初だけ」の枠の中にパーツをはめ込んだ為、一回限りの動作となっているからです。
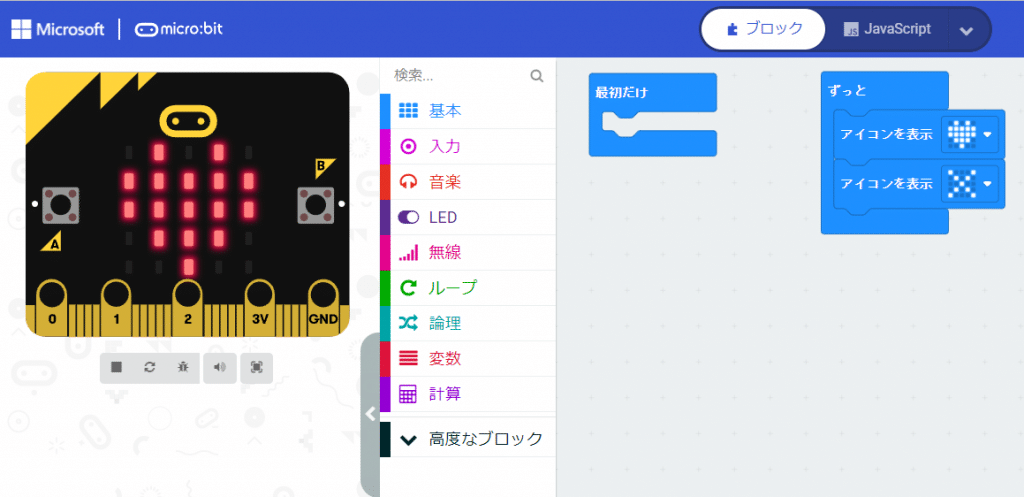
「最初だけ」の枠内に入っている二つの「アイコンを表示」の部品をドラッグして「ずっと」の枠内に移動してみてください。以下の様な画面になり、シミュレーターの絵はハートマークとバッテンが交互に表示されるようになったと思います。これは「ずっと」の枠内に部品を移動したことにより、最後の動作を終えたのちに先頭に戻って再び動作を始めるからです。

ちなみに本来マイコンの動作は非常に早く、二つのアイコンを表示させるプログラムを上の様な形で作ると超高速でハートマークとバッテンが交互に点灯し、両方のマークが同時に点灯しているように見えます。マイクロビットの場合は「アイコンを表示」の部品の中で人が見ても判る様に暫く時間を待ってくれている物と思われます。もう少し長く表示を続けさせたいのであれば一時停止をさせる部品が「基本」の中に有ります。

この部品を使えば任意の時間だけ待たせることが出来ます。ドロップダウンリスト(下向き矢印)には幾つかの数字しか有りませんが直接数字を入力する事が出来ます。
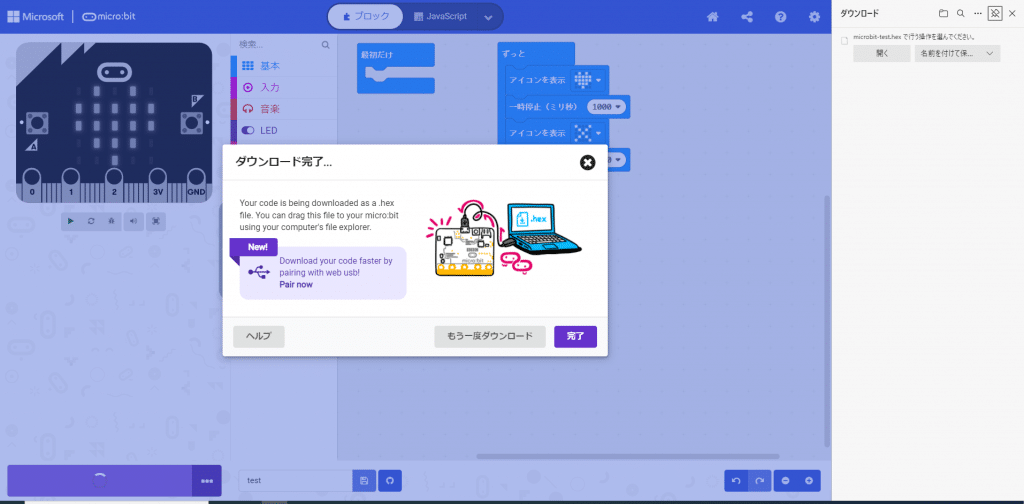
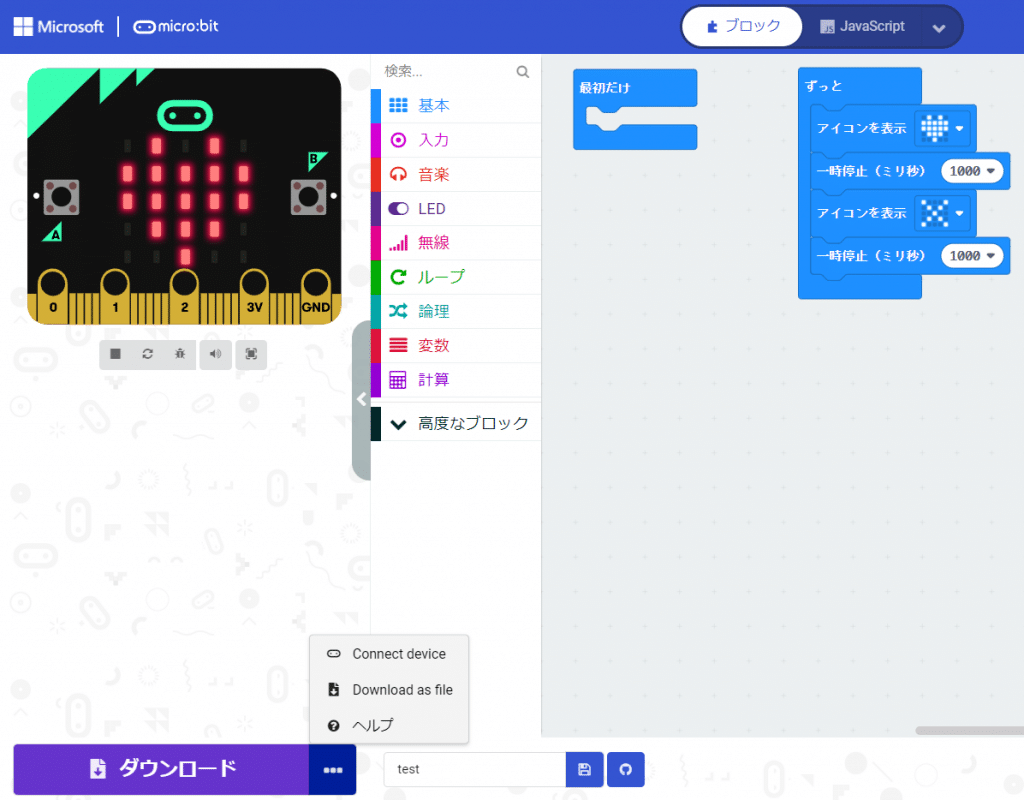
一時停止を加えたプログラムは以下の様になります。シミュレーター上でもそれぞれの表示時間が増えたと思います。

(4)プログラムを保存する
取り敢えず出来上がったプログラムを保存しましょう。画面左下の「ダウンロード」の右側にある「・・・」をクリックするとメニュが出てきます。この中の「Download as file」を選択してください。

すると、Edgeの場合は操作の選択肢が出てきます。「名前を付けて保存」を使って任意のフォルダにプログラムファイルを保存してください。保存されるファイルの拡張子は.hexです。通常.hexファイルはプログラム本体のみが格納されていますが、マイクロビットの場合は開発環境の色々なデータが一緒に保存されている様です。ですから、誤って開発環境上からプログラムを消してしまっても「読み込み」ボタンを使って.hexファイルを読み込ませれば元に戻せます。ファイルの保存が済んだら画面上の「ダウンロード完了...」のダイアログボックスの「完了」ボタンを押して閉じましょう。
(5)マイクロビットにプログラムを送り込む
作ったプログラムをマイクロビットに書き込むには二通りのやり方が有ります。一つはファイルエクスプローラーを使って、あたかもファイルをフォルダからフォルダにコピーする感覚でプログラムを書く方法。もう一つは開発環境上で直接プログラムを送り込む方法です。其々の方法について説明します。
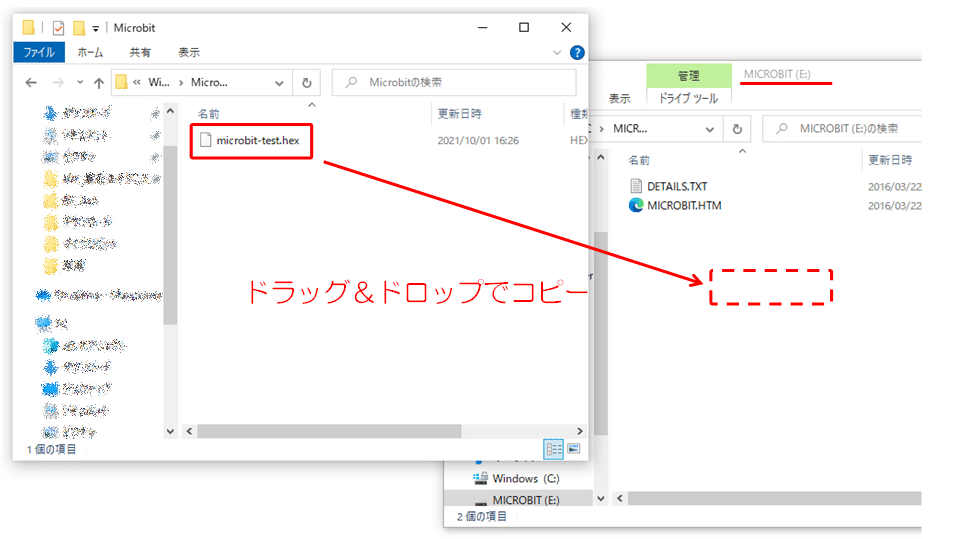
①ファイルエクスプローラーを使った書き込み
マイクロビットをPCに接続するとエクスプローラーからは記憶媒体に見えます。先にプログラムを保存したフォルダと並べて保存した.hexのファイルをドラッグ&ドロップします。これで書き込みが完了します。

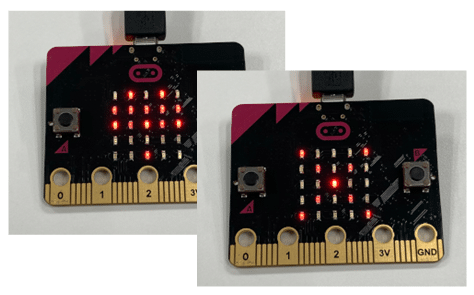
プログラムを書き込んだ後にハートマークとバッテンが其々交互に表示されることを確認しました。
マイクロビットでは5×5のLEDを点灯させる方法としてダイナミック点灯方式を採っているため、写真では中々きれいに写せません。所々妙に明るかったり点灯していないようにみえるのはこの為です。マイコンのポート1本1本にLEDを接続すると、25個のLEDを制御するには25本のポートが必要になりますが、マイクロビット(V1.5)では、3×9のダイナミック点灯方式を採用しており、12本(=3+9本)のポートで最大27個のLEDを制御する事を可能にしています。(LEDは25個なので2個分は不使用ですが)
チョット話が逸れましたが、正常に書き込みが終了し、シミュレーターと同様な結果が確認出来ました。これが一つ目の書き込み方法です。
②開発環境から直接書き込む方法
先ほどプログラムを保存する時に「・・・」をクリックしましたが、メニューの中に「Connect device」と言うのが有りました。これを使うと開発環境とマイクロビットが接続されますので直接プログラムを書き込む事が出来ます。(但し、くれぐれも.hexのファイルはPC内に保存しておいてくださいね。Cookieを消してしまうとプログラムも全部消えてしまいます。私は以前にブラウザのお掃除と思ってキャッシュのクリアとCookieのクリアをしたら作ったプログラムが全部消えてしまいました。悲しかったです。アカウントも無いしログインもしていないのだからチョット考えればCookieで管理しているであろう事くらい想像が付くのに。。。)
この方法ではチョットプログラムを変更したらボタン一つでマイクロビットの実機に書き込めるのでバグ修正中は非常に便利ですが、最終的にデバッグが終わったファイルをPCに保存するのを忘れがちになりますので注意してください。(開いてみたらデバッグ途中のプログラムだった何てイヤですよね?)
マタマタ話が脱線しました。すみません。では手順を説明します。
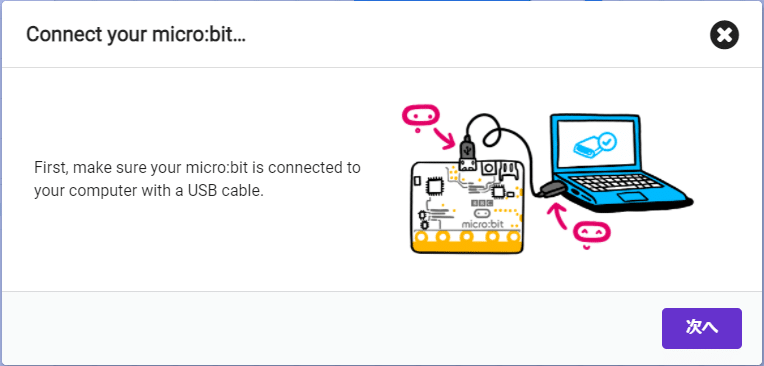
「ダウンロード」の右側にある「・・・」をクリックしてメニューを表示させ、この中の「Connect device」をクリックします。

マイクロビットが接続されているかの確認をし、「次へ」をクリック。
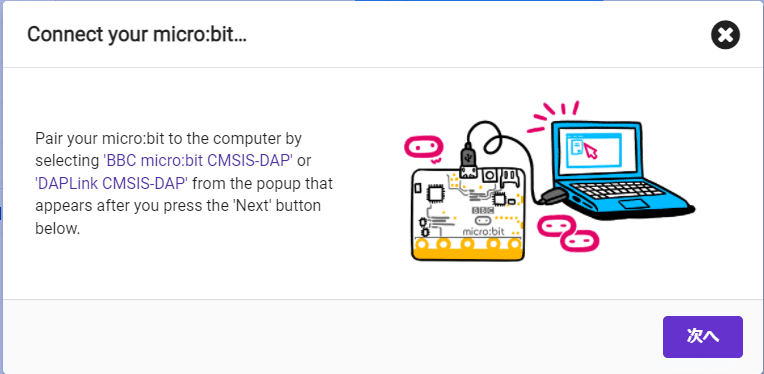
次のポップアップメニューで出てくる「’BBC micro:bit CMSIS-DAP’」か「’DAPLink CMSIS-DAP’」を選んでね。と言っているだけなのでココは「次へ」をクリック。


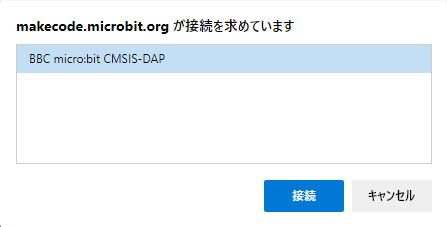
「’BBC micro:bit CMSIS-DAP’」をクリックしてから「接続」をクリック。モノに依っては「’DAPLink CMSIS-DAP’」の表示かも知れません。
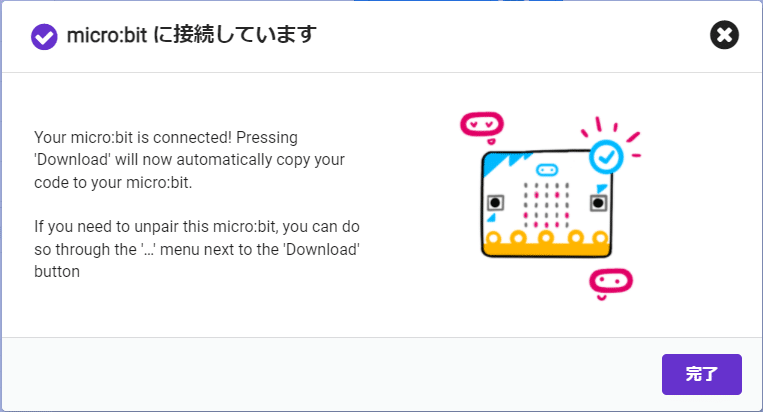
接続に成功すると右の様な画面が出ます。「完了」をクリックして画面を閉じてください。

以上で開発環境とマイクロビットが接続されましたので、後は開発環境の画面左下にある「ダウンロード」ボタンをクリックするだけで、その時点のプログラムが書き込まれます。
開発環境とマイクロビットを接続した場合、使い終わった後に「切断」の操作が必要になります。「ダウンロード」ボタン右側の「・・・」の中に「切断」のメニューが出ますので、それに従って操作します。

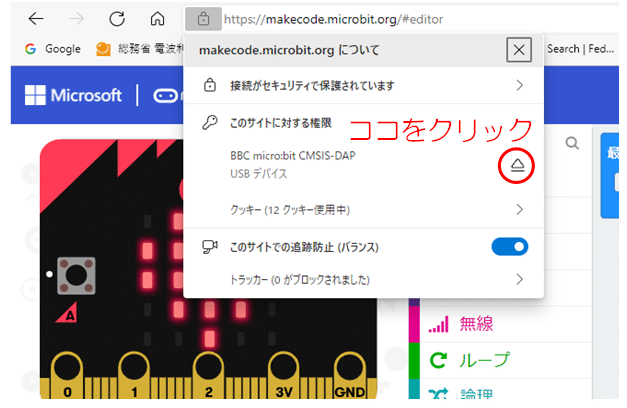
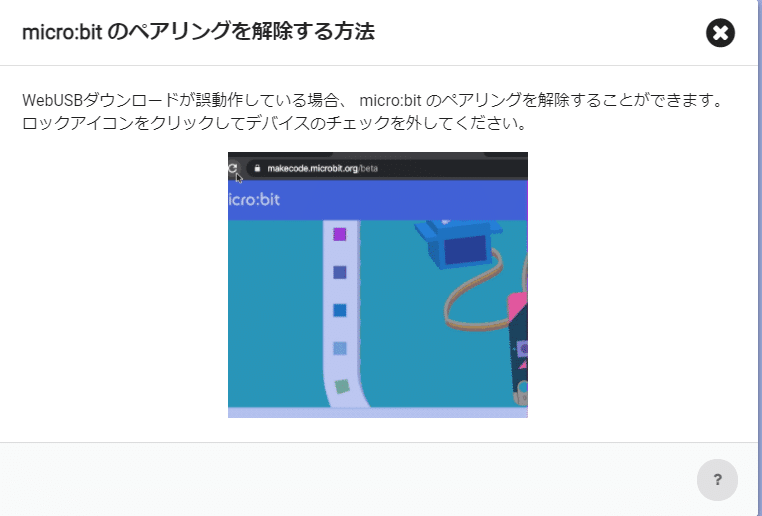
「切断」をクリックするとブラウザのロックアイコンをクリックしてデバイスのチェックを外すとペアリングの解除が出来る(切断出来る)とのメッセージが出ます。右上のバッテンを押してこのメッセージは閉じます。
(6)開発環境を終了する
開発環境を終了させるには単にブラウザのタブを閉じるか、ブラウザを終了させるかで大丈夫です。くれぐれも.hexファイルを保存しておくことを忘れないでください。Cookieをクリアしてしまうと開発したプログラムが消えてしまいます。また、使用するブラウザを変更した場合も新たに開発を始める事になりますが、ファイルを保存しておけば読み込ませる事により続きから開発する事が出来ます。
今回の記事はここまでとします。これで最初の立ち上げからプログラムの組み方/プログラムの送り込み方/終了方法までわかったと思います。後は実際に中身をどの様に作って行くかの話になります。次回以降各部品を使ってプログラムを組んで行きます。
無線モジュール.comでは無線モジュールを利用した様々な提案・開発を行っております。こちらのページには無線化の際のヒントを載せています。
開発実績はこちらに掲載してあります。是非ご覧になってください。