ESP32を使ってみた
皆さんこんにちは!今回はWiFiとBluetoothが搭載されたESP32を使ってみました。

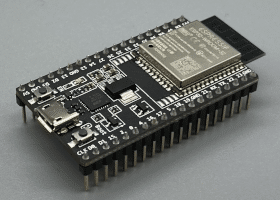
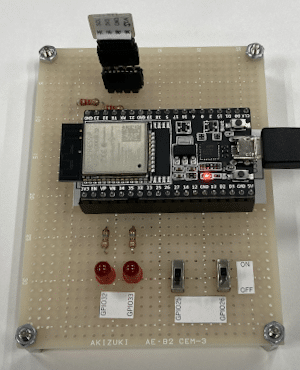
実験に使った部品の名称ですが、正確には「ESP32-DevKitC ESP-WROOM-32開発ボード」になります。これはESP32のモジュールとUSB-シリアル変換や、電源回路が搭載されたものになっており、開発環境(IDE)をインストールしたPCにマイクロUSBケーブルを使って挿せば、直ぐに実験を始める事ができます。ちなみに、左の写真のボードは秋月電子様で購入しました。
開発環境としては、Arduino用のIDEをインストールして使いました。
最近では無線機を内蔵したCPU(SoC:システム・オン・チップ)が多くなっていて、今回使う「ESP32-DevKitC ESP-WROOM-32開発ボード」に載っているESP32モジュールも中身はSoCを使っています。そのため非常にコンパクトかつ、低消費電力で無線化されたIoTシステムを作る事が出来ます。IoTのシステムを組み上げるには注意点も有ります。こちらのページでは無線化のメリット、デメリットについて解説しています。
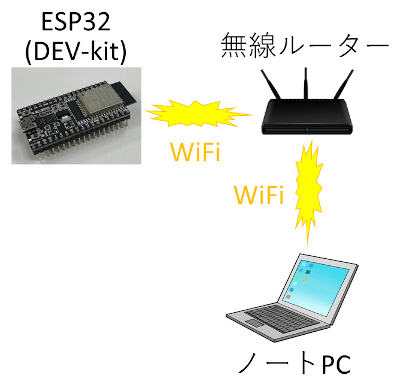
このボードは「Espressif Systems社」と言う上海にある会社の製品です。この会社はファブレスの(工場を持たない)半導体メーカーですが、ICチップのみならず、モジュールや開発ボードも手掛けているようです。今回用いたボードは、WiFiが載ったマイコンボードになりますので実験では簡単なWebサーバーとして動かしてみます。実験システムの構成は以下の図の様な形とし、開発ボードに接続したスイッチの情報を読み取ったり、LEDのオン/オフ、I2C接続した温度センサーの情報をノートPCから制御/読み取りが出来るようにします。

開発ボード(ESP32)とノートPCは無線LAN(WiFi)経由で接続されています。上記実験は、以下の二つの実験に分けて行います。
一つ目の実験では開発ボードにLED/スイッチを取り付け、ノートPC上のブラウザからLEDの制御、スイッチ状態の読み取りを行います。
二つ目の実験では、開発ボードにI2C接続の温度センサーを取り付け、ノートPC上のブラウザで温度を読み取ることが出来るようにします。
いつもの様に説明は、
・用意するもの
・事前設定
・実験
の順に進めて行きます。
準備
1.用意するもの
・ESP32-DevKitC ESP-WROOM-32開発ボード 1台

前述しましたとおり、これは秋月電子様で購入しました。ポピュラーな製品ですので、入手は容易だと思います。
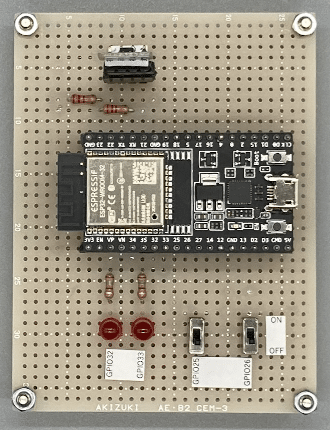
・実験用回路 1台
開発ボードにスイッチ/LED/センサーを取り付けるため、ユニバーサルボードで回路を組みました。回路図と簡単な説明はこちら。

開発ボードを中心に、下側にLEDとスイッチを二つずつ、上側にI2C接続の温度センサーを配置しています。
温度センサーはセンシリオン社製のSTS21を用いています。
実験回路は二つの実験で共通して使います。
・マイクロUSBケーブル 1本

開発ボードのUSBコネクタがマイクロタイプなので、ケーブルもこれに合わせて用意しました。
・WiFiルーター 1台
2.4GHzで使えれば何でも良いと思います。実験ではWSR-300HP(バッファロー)を使いました。

ルーターは(必要が無いので)インターネットには接続せず、単にACアダプターを挿して電源を入れてあるだけです。(上にある実験システム構成図どおり、開発ボード-WiFiルーター-ノートPCだけでネットワークを構成してあります。)
・ノートPC 1台
WiFiが繋がるノートPC(今時は大抵無線LAN内蔵だと思いますが念のため)を用意し、ノートPCのブラウザから開発ボードを制御します。また、F/Wの開発環境(ArduinoIDE)もこのノートPCにインストールし、F/W開発を行います。(勿論別のPCでF/W開発を行っても構いません。)
・開発環境(ArduinoIDE) 一式
F/W開発のため、開発環境一式をこちらからダウンロードし、インストールしてください。開発環境はwindows/linux/MAC OSの何れでも動作するようです。お使いの環境に合わせてダウンロード/インストールをお願いします。ArduinoIDEで使われている言語は「Arduino言語」(そのまま!)と呼ばれているようで、”C/C++をベースにしており、C言語のすべての構造と、いくつかのC++の機能をサポートしています。”との事です。(Arduino 日本語リファレンスより)
2.準備
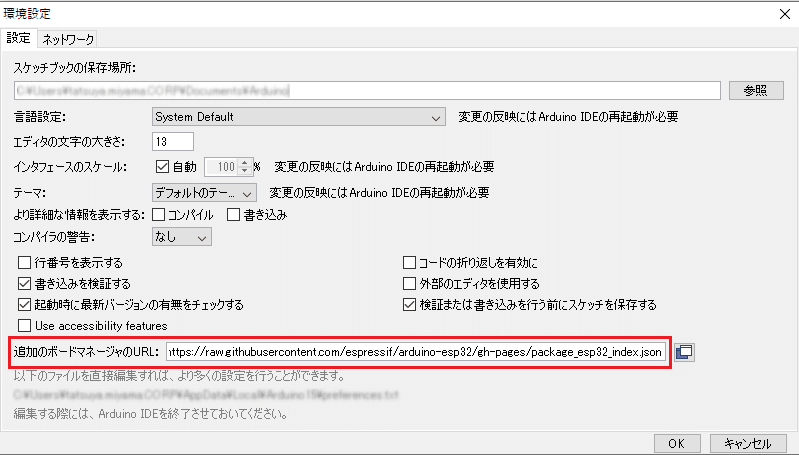
準備は「1.用意するもの」の中に有ったArduinoの統合開発環境(IDE)を予めインストールしておく事と、ESP32開発ボードをこのIDEで使えるように設定する事です。このIDEはArduino用に作られていますが、ESP32の開発ボードも使えるようになっています。そのためには「メニュー」の中に有るボードマネージャーを使ってESP32の開発ボードを選択しますが、予め「ファイル」メニューの中の「環境設定」で「追加のボードマネージャーのURL」の項目に「https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_index.json」を加えおく事が必要です。
左図の様に追加のボードマネージャーに設定する事でESP32の開発ボードを選択する事が出来るようになります。
IDEをインストールし、上図の様に「環境設定」の中に追加のURLを記載したら以下の操作でESP32開発ボードを選択します。一連の流れとしては、
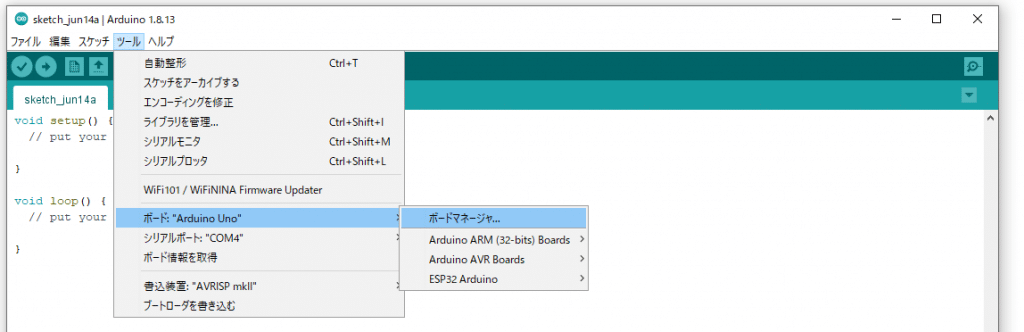
- 「ツール」メニューの中の「ボード:”XXX”(XXXは現在設定されているボード種類)」の右側にカーソルを移動し、「ボードマネージャー」を起動する
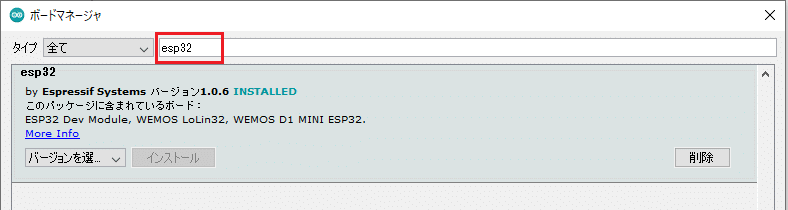
- ボードマネージャーの検索窓に「ESP32」と入力し、使えるライブラリを探す
- バージョンを選択(最新のもの)し、インストールする
- ESP32開発ボードを選択する
以下に画面付きで具体的に説明します。
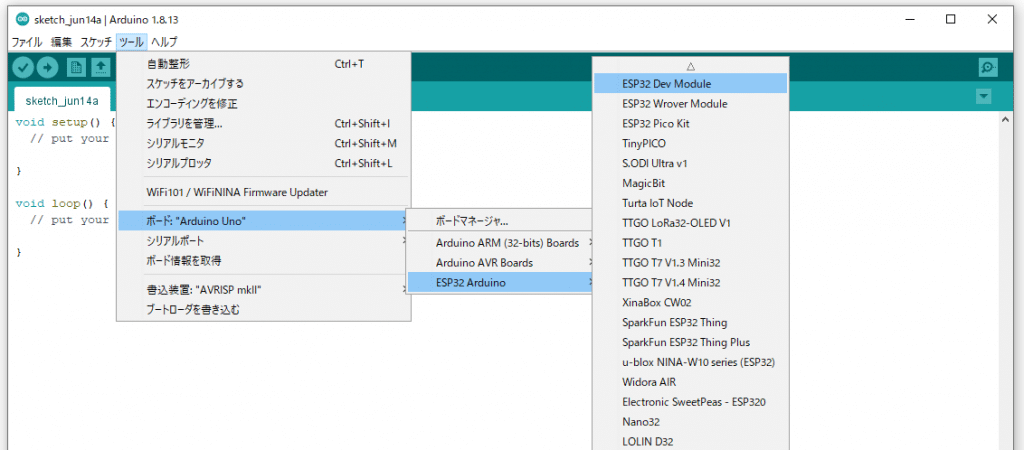
左の画面は「Arduino Uno」が選択されていた状態からボードマネージャーを起動するときの画面です。(この画面はESP32用のライブラリがインストールされている物で表示させていますので、「ESP32 Arduino」がメニューに出ています。インストール前には出てきません)
起動したら検索窓に「ESP32」と打ち込み、使えるライブラリを探します。左の画面は既にESP32がインストール済みのIDEで表示させたものなので、「インストール」が薄くなっていますが、未インストールの場合はボタンが押せるようになっています。また、初回は先に指定したURLから設定情報をダウンロードしますので、暫く時間がかかります。
以上の操作でESP32を使った開発が行えるようになるので、「ツール」メニューの中の「ボードマネージャー」で使うボードを「ESP32 Dev Module」に指定してください。
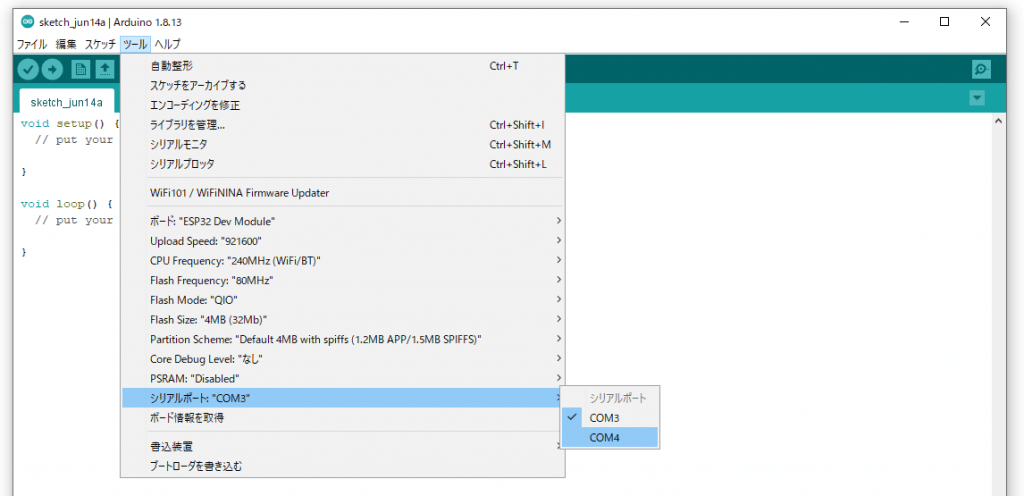
また、開発ボードを(IDEをインストールした)PCに接続するとCOMポートが設定されます。「ツール」メニューの中の「シリアルポート」に、このCOMポート番号を設定してください。IDE内のシリアルモニタを使う際にポート番号が異なっていると正しく動作しません。
設定前はCOM3が選択されていましたが、デバイスマネージャーを使って調べたところ、我々の開発環境ではESP32評価ボードのCOMポート番号はCOM4でした。よって左図の様にメニューをたどり、正しいポート番号に設定しました。
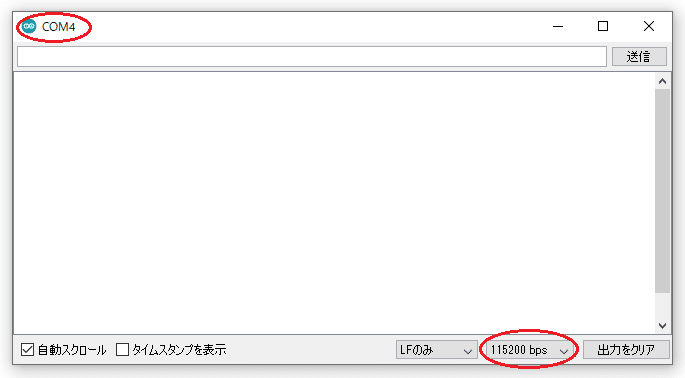
「ツール」メニューからシリアルモニタを起動した状態です。左上に選択したCOMポート番号が、右下に通信速度が出ています。今回のプログラムの中では115200bpsを設定していますので、使うときにはプルダウンメニューから正しい通信速度を選択してください。
実験
では実験を始めましょう。各実験で使うF/Wのソースコードは色々なサイトからパクって参考にして作りました。(*1)
極力コメントを入れてありますので、どんな動きをするのかは解析してみてください。
1.ブラウザから出力(LED)の制御及びスイッチ状態の読み込みを行う実験
ESP32の開発ボードに接続してあるLED(2個)のON/OFF制御と、スイッチ(2個)の状態読み取りをPCのブラウザから行う実験です。ESP32開発ボードのIPアドレスはルーターから貰う形になっていますので、先のシリアルモニタに表示されたIPアドレスをPCのブラウザに入力して動かしてください。
ソースコードは以下のとおりとなります。(WiFiのSSIDとパスワードは、お使いの環境の物に変更してください)
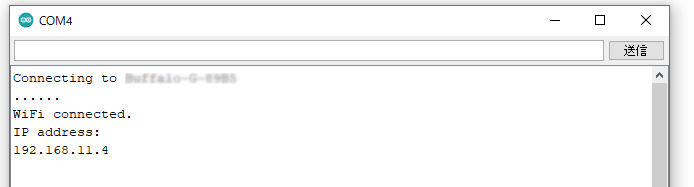
上記ソースコードをIDEのスケッチに入力し、PCと開発ボードをUSBで接続した状態で右矢印(マイコンに書き込み)をクリックすると、コンパイルを実行し、その後開発ボードに書き込まれます。シリアルモニタを起動してあると、WiFiルーターと接続されたときにIPアドレスが表示されます。
割り当てられたIPアドレスをブラウザに入力すると、WebサーバーとなっているESP32開発ボードと接続されます。現在のLED及びスイッチの状態と、LEDの状態を変更するボタンが表示されています。

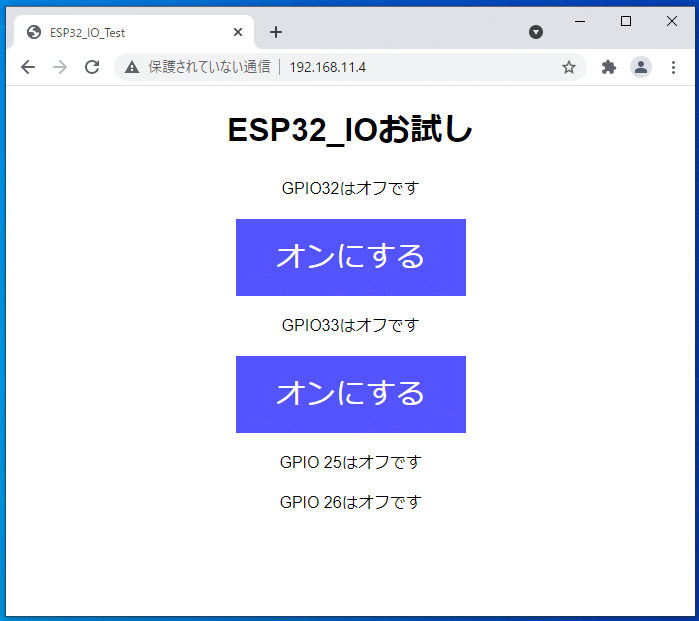
起動直後のブラウザ表示と実験回路の状態です。
LEDは二つとも消灯(GPIO32,33)しています。スイッチは二つともオフ(GPIO25,26)の位置にあるのでブラウザ上にもそのように表示されています。
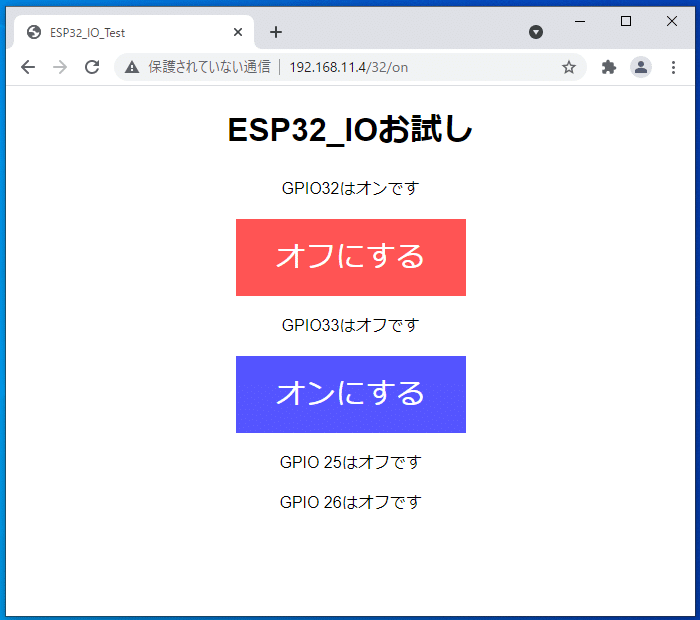
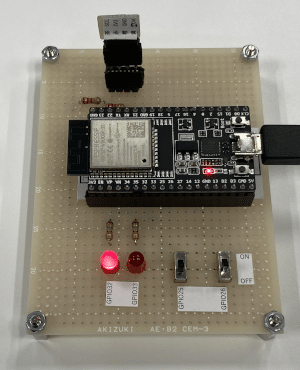
ここで、GPIO32をオンするボタンをクリックします。

ブラウザ上でGPIO32をオンしたので、実験回路上の該当するLEDが点灯しました。また、ブラウザ表示はLED、スイッチの状態を表示すると共に、GPIO32用のボタンは「オフにする」の表示に変わっています。
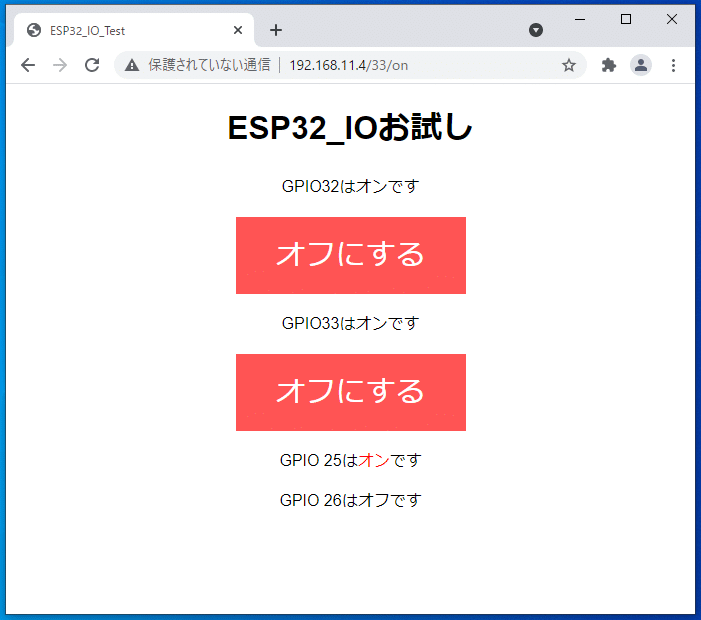
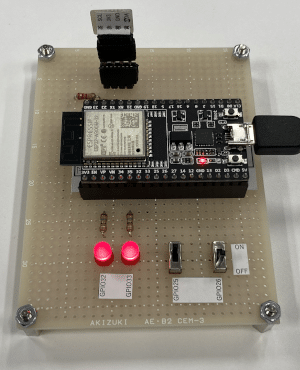
GPIO25のスイッチをオンの位置にしてからGPIO33をオンにするボタンをクリックします。

実験回路のスイッチ(GPIO25)をオンしてからLED(GPIO33)をオンにしたので、LEDをオンすると共にスイッチの情報を読み取り、ブラウザに反映しています。GPIO25の状態が赤文字で”オン”と表示されています。
この実験では、LEDを制御した時にスイッチの読み込みを行っている様に見えますが、単にブラウザのリロード(再読み込み)をするだけでもスイッチの情報を読み取ることが出来ます。LEDの状態は変えたくないけれども、スイッチの情報だけを更新したい場合はブラウザのリロードボタンを押してください。
2.I2C接続の温度センサーから定期的に温度を読み取る
次に、ESP32評価ボードに接続した温度センサーから定期的に温度を読み取るプログラムを作ります。こちらも各サイトを参考にして作りました。ソースコードは以下のとおりです。先の実験と同様にWiFiのSSIDとパスワードは、お使いの環境の物に変更してください。
これをIDEのスケッチに入れ、コンパイル、書き込みをしてください。こちらもWiFiに接続すると、ルーターからIPアドレスが貰えますので、シリアルモニタに表示されたIPアドレスをノートPCのブラウザに入れてアクセスしてみてください。

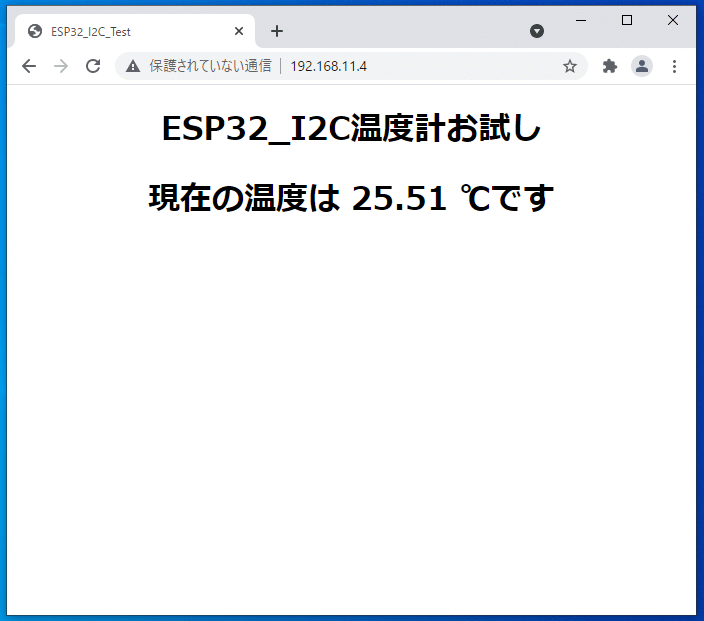
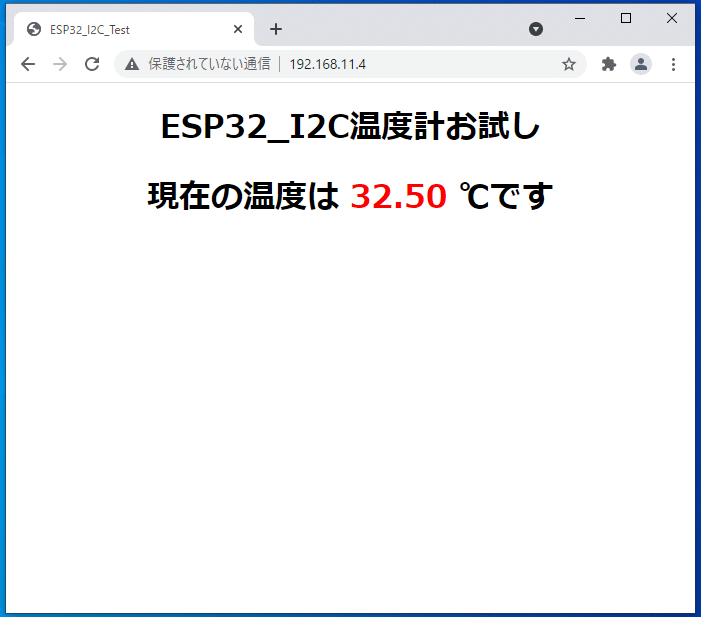
ブラウザでアクセスすると左の様な画面になります。この画面は3秒毎にリフレッシュされ、その時の温度が表示されます。

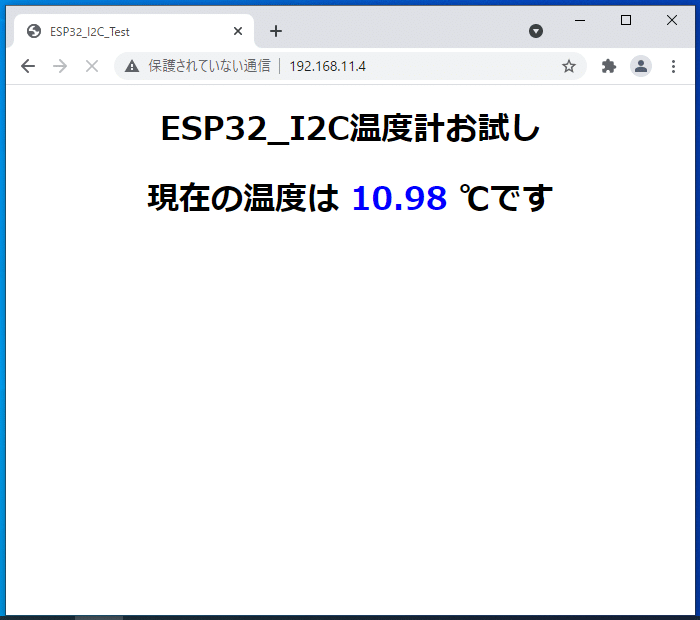
なお、測定された温度が30℃を超えると温度の部分が赤字で表示されます。(指でセンサーを温めました)20℃を下回った場合は青字で表示されます。これをどうやって実験しようかと考えていたら、、、イイものが有りました。
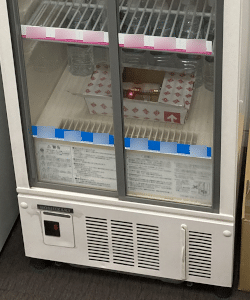
フロアにドリンク用の冷蔵庫が有りました。段ボール箱の中に実験回路を入れ、冷やしてみたところ、10℃前後まで下がりました。文字も青字になっています。回路を段ボール箱に入れてあるのでチョット温度が下がりきらないようです。でも、正しく動作している事は確認出来ました。


ちなみに、実験回路を冷蔵庫内に入れた際はESP32開発ボートの「EXT_5V」端子に電池(単三電池×4本)を接続して電源を供給しました。PCやUSBケーブルに悩まされることなく、コンパクトに実験出来ました。但し、この場合問題となるのが起動後にルーターから何番のIPアドレスが割り振られたか判らない事です。通常、短期間の間であれば別のアドレスが割り振られる事は有りませんが、固定IPの方が便利ですよね?調べたところ、固定IPにする方法も有りましたので紹介します。
3.固定IP化(おまけ)
ソースコードの一部を以下の様に変更すると固定IPに出来るようです。
SSIDとパスワードを設定している箇所の下に希望するIPアドレスとサブネットマスクを設定。(元々自動取得のIPアドレスが192.168.11.4だったので、末尾を30に変えて固定化しました。)
// Wi-Fi接続情報を入力(IPアドレス自動取得)
const char* ssid = "XXXXX";
const char* password = "YYYYY";
const IPAddress ip(192,168,11,30);
const IPAddress subnet(255,255,255,0);次に、WiFi接続時に指定の値でエラーが出ないかチェックする文を追加します。(//ssidとpasswordを用いてWi-Fiに接続の下に追加)
(まあ、エラーが出てもシリアルモニタは繋がっていないので意味無いのですが。本格的にエラーを気にするならGPIOのどれかにエラー表示を割り当てた方が良いでしょう。その場で対処は出来なくてもエラーが出ている事は判りますので。)
//ssidとpasswordを用いてWi-Fiに接続
if (!WiFi.config(ip,ip,subnet)) {
Serial.println("Failed to configure!"); 以上二か所の追加で固定IP化出来ました。こうすれば何時でも同じIPアドレスにアクセスすれば良いので便利ですね。
今回の実験はここまでです。如何だったでしょうか?状態の読み取り、外部機器の制御も結構簡単に出来そうです。無線回線もWiFiを使っていますので、ある程度の距離(家庭内のオートメーション程度)で使うには充分ではないでしょうか。ただ、最近では多くのご家庭でWiFiを使っていますので混信が心配です。高い信頼性が要求される用途(防犯・防災・救命用途)は避けた方が良いでしょう。
無線モジュール.comでは無線モジュールを利用した様々な提案・開発を行っております。こちらのページには無線化の際のヒントを載せています。
また、是非開発実績もご覧になってください。
*1:「wak-tech」様のサイトを参考にさせていただいた部分が多々ございます。御礼申し上げます。ありがとうございました。