マイクロビットを使ってみた(その2)
皆さんこんにちは!「マイクロビットを使ってみた」の、2回目です。前回はプログラム開発の方法について説明しました。(あと、実験に必要な物の説明もしました)今回は中身(使用する各部品)の説明をしたいと思います。準備物/開発環境の使い方に関しては前回の記事を見ていただきたいと思います。今回の一連の記事ではマイクロビットでのプログラミング方法の説明を行いますが、実際にIoTシステムを構築する際にはプログラムを作る前に仕様(どんな動きをさせるのか)を決める必要が有ります。特に無線を使ったIoTシステムの場合は”無線の特性”を考慮しつつ検討する必要があります。こちらのページではその辺の事について触れています。
それでは説明に入ります。今回の記事では基板上のスイッチ入力に応じてLEDの点灯位置を動かすプログラムを作りたいと思いますので、それに関連する部品の説明をします。
実験
1.LED表示の使い方
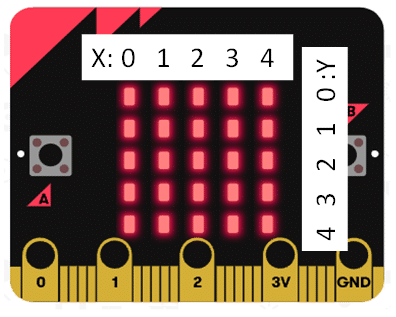
マイクロビットの表面には5×5個のLEDが搭載されています。このLEDは前回使ったように予め用意されているアイコンを表示する事が出来る他に、自分で作ったアイコンの表示、個別に点灯/非点灯の設定、文字列や数字を表示することが出来ます。
(1)アイコンの使い方(おさらい)
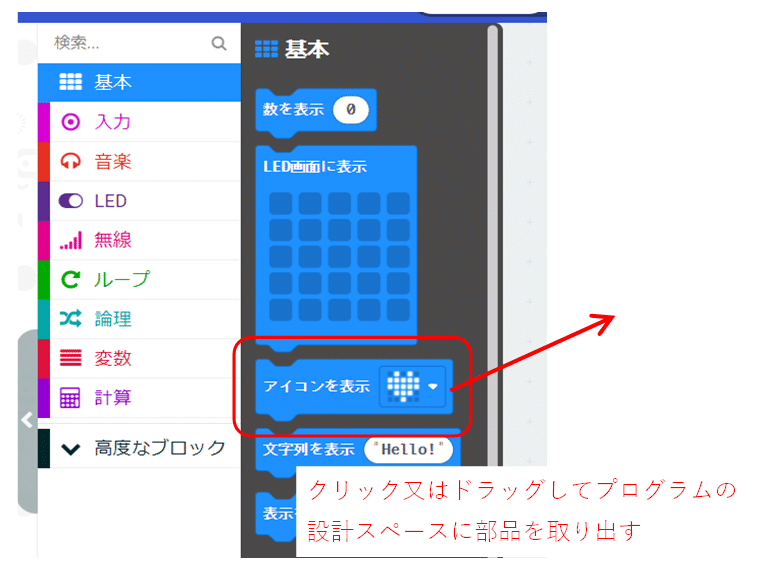
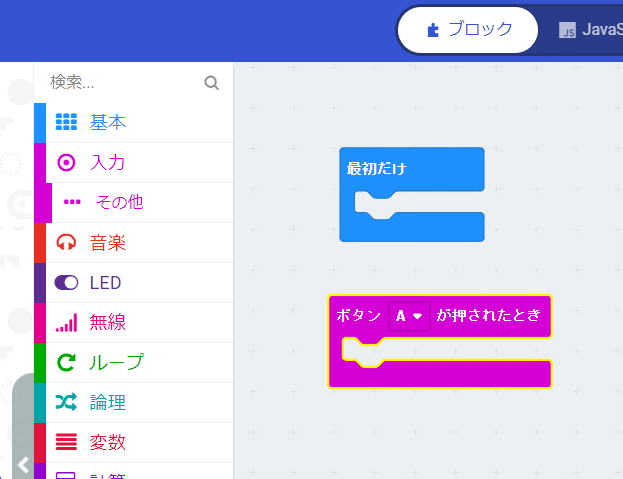
前回も使っていますが、「基本」のリストの中から「アイコンを表示」の部品をクリック又はドラッグしてプログラムの設計スペースに取り出します。取り出した部品を「最初だけ」の枠にはめ込んでください。
アイコンの派生のような感じで矢印を表示させる事も出来ます。アイコンと同様、「基本」のリストの中に「矢印を表示」と言う部品が有るので選択すれば矢印を表示できます。
(2)自作アイコンの使い方
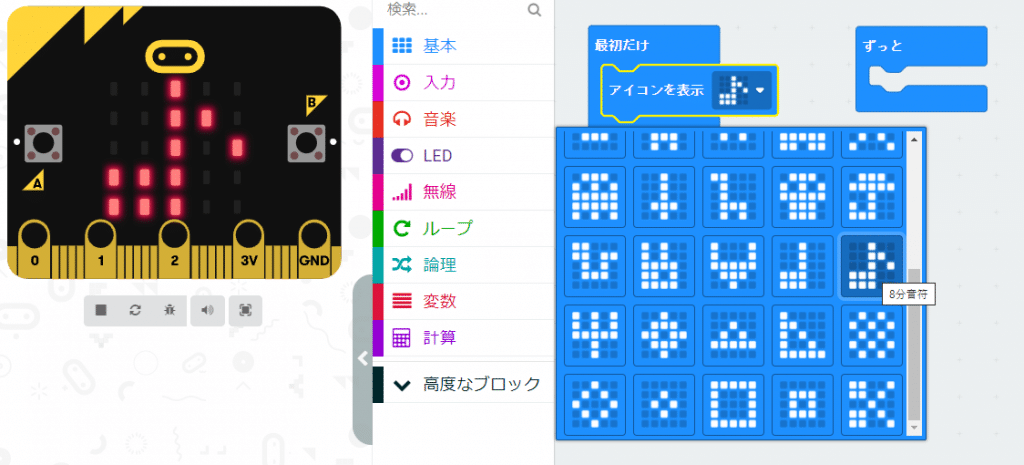
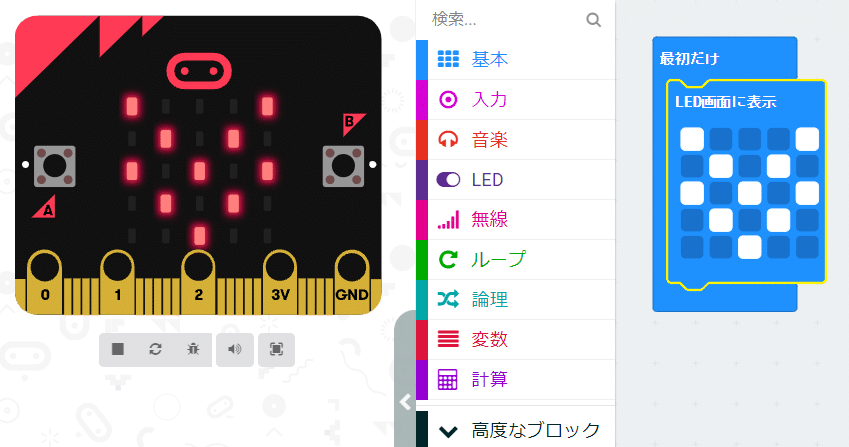
自分でオリジナルのアイコンを作りたい場合は「LED画面に表示」と書かれた部品を使います。
部品を取り出した後に表示させたい部分のマスをクリックします。するとマスが白くなり、点灯を示します。一度点灯させたマスを消したい場合はもう一度クリックすると色が元に戻りLEDも消灯状態になります。
(3)個別に点灯/消灯
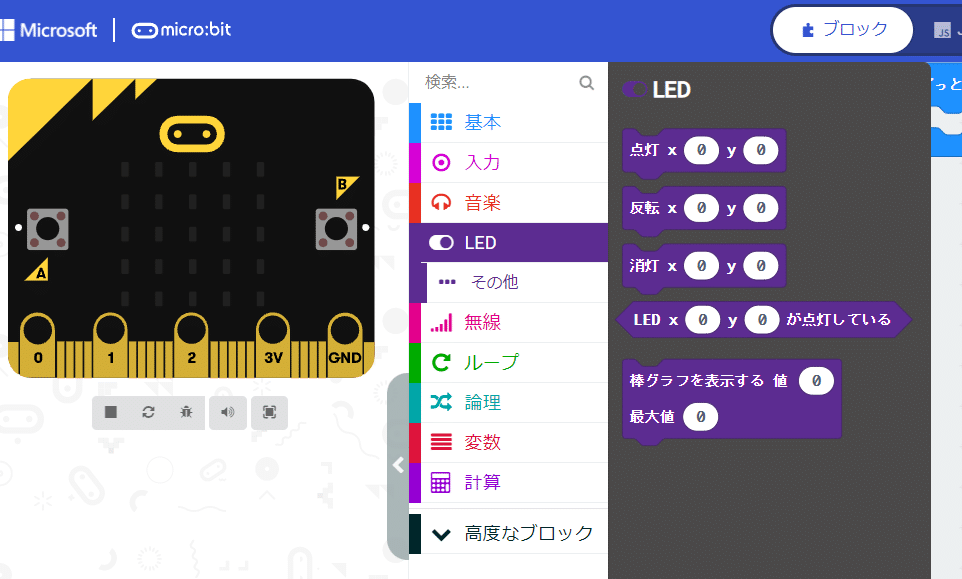
「LED」のリストの中にはLEDを個別に点灯/消灯/反転させる部品が有ります。
「LED」のリストの中には個別に点灯/消灯/(現在の状態の)反転をさせる部品が有ります。また、指定の位置のLEDが点灯しているかどうかを読み出す部品もあります。少し変わった機能として5×5個のLEDを棒グラフに見せる機能を持った部品も有ります。(後述)
(4)棒グラフ
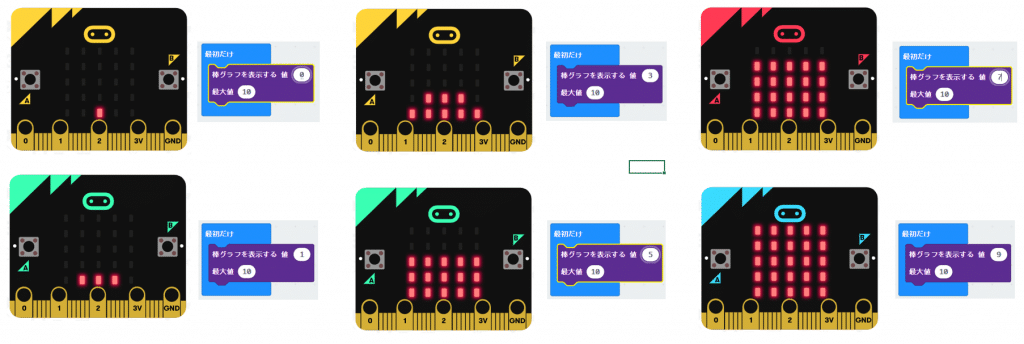
「LED」のリストの中に「棒グラフを表示する」と言う部品が有ります。最大値を予め決めておき、指定の数値が棒グラフの中でどの様に変化するのかを示すものです。以下に最大値を”10″とした場合の幾つかの例を示します。(最大値10に対して指示値が0,1,3,5,7,9の場合を図示。9で表示が一杯=25個点灯になったので10の場合は記載しませんでした。)

ここまで説明した内容はLEDを”絵”として使う場合の説明でした。これ以外にもLEDを使って文字や数字を表示する事も出来ますので引き続き説明をします。
(5)文字列の表示
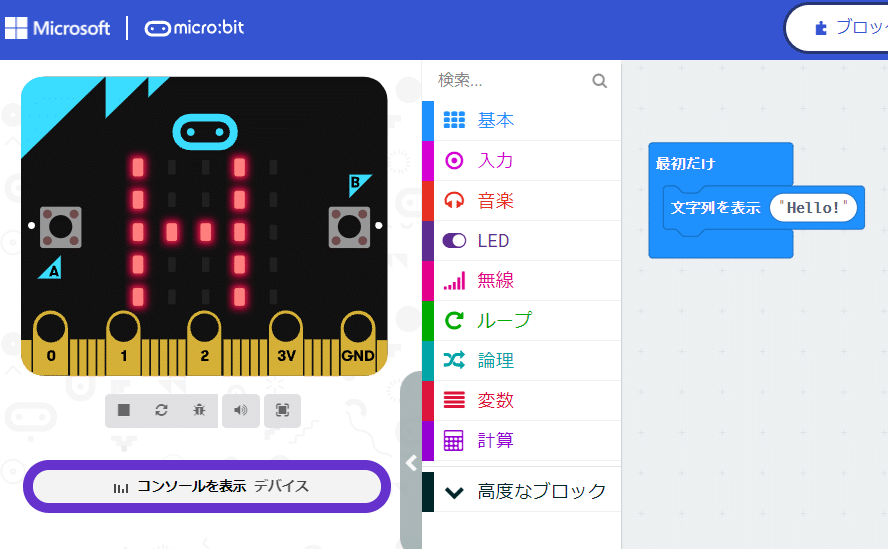
このLEDに文字列を表示するには「基本」のリストの中に有る「文字列を表示」と言う部品を使います。
「文字列を表示」を選択して枠にはめ込むとデフォルトで設定されている”Hello!”の文字が左側にあるシミュレーター上に流れて行きます。文字(列)が一文字であればその文字を表示し続けますが、複数の場合は文字が流れて行き全体が見えるようになります。
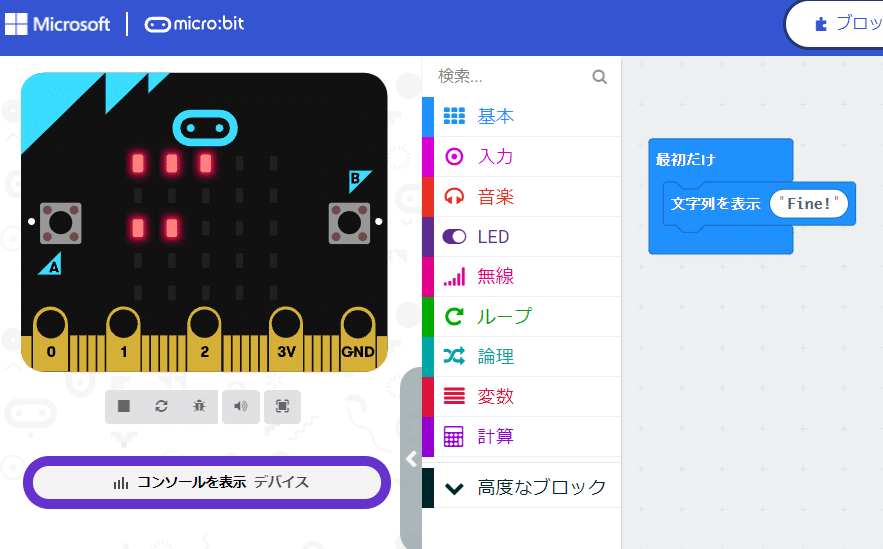
表示させたい文字列を変更するには”Hello!”の部分をクリックし、任意の文字列を入力します。右図は”Fine!”と記載した例です。入力する文字列は、表示させたい文字列だけです。「”」を入力する必要は有りません。
(6)数字の表示
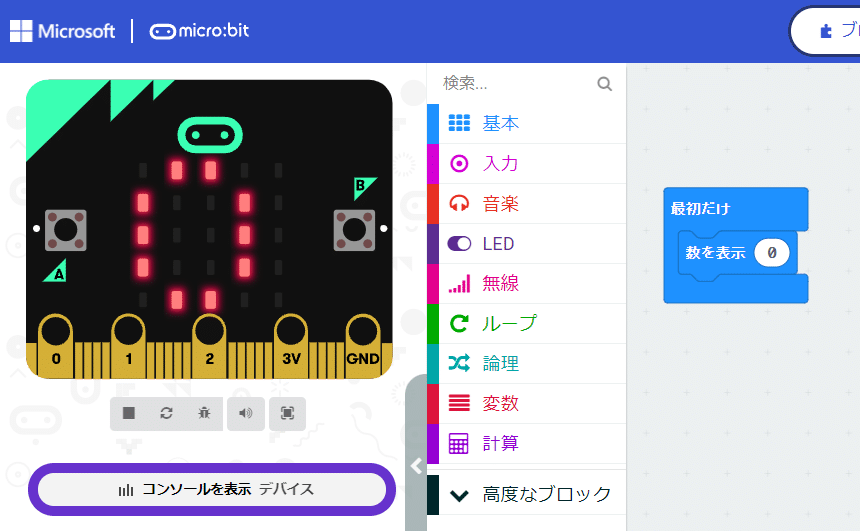
LEDには数字を表示する事も出来ます。「基本」のリストの中にある「数を表示」と言う部品を使います。
「数を表示」の部品の右側に有る数字をクリックして任意の数字に変更出来ます。文字列と同様に二桁以上の数字の場合は流れるように表示されます。この部品は固定した数字以外にも”変数”を使って変化する数字を表示させる事も出来ます。
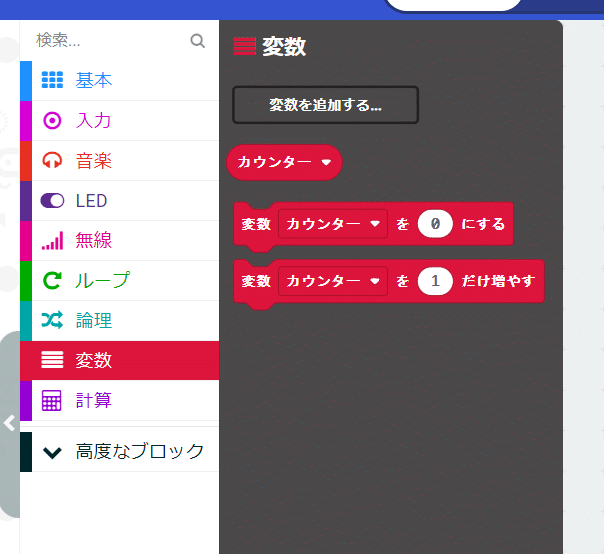
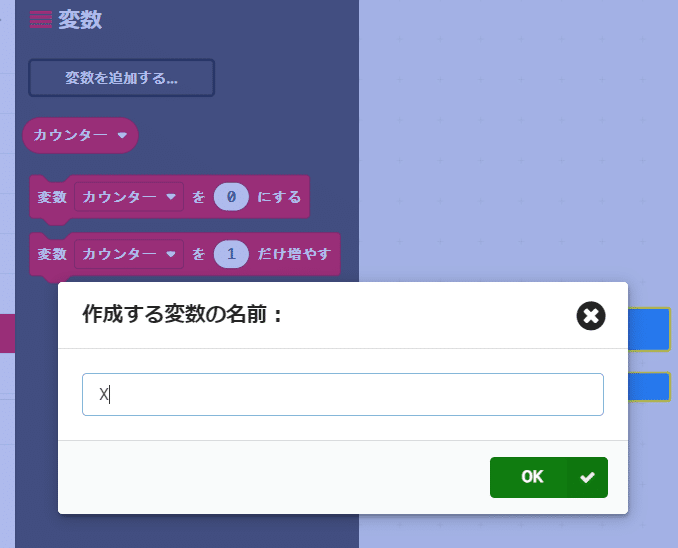
“変数”とは、読んで字の如く、変化して行く数字を入れておく箱のようなものです。例えば、何回ボタンが押されたとかを数えた数値を入れたりしておく箱です。変数を使うには予め箱を用意しなくてはなりません。以下にその手順を示します。
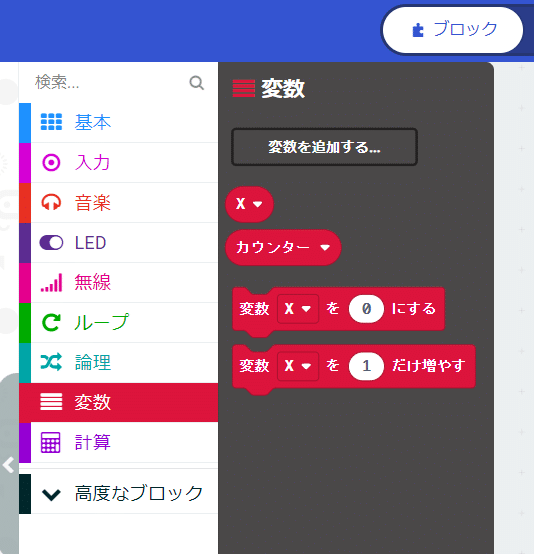
「変数」のリストの中から”X”をクリック又はドラッグして取り出し、「数を表示」の部品の数字の部分にはめ込みます。そうする事でこの部品は”X”を表示する部品になります。ここでは変数Xに数字の”5″を入れて、それを表示させています。
通常変数は色々な計算を行った結果を入れておきますので、上の例の様に固定された数字を入れる事は余り有りませんが、「数を表示」の部品の機能を説明するために固定の数字で簡単な例を作りました。
2.基板上のスイッチの使い方
マイクロビットの基板上には二つのスイッチが有ります。(裏面にはリセットスイッチが有りますが、これはプログラムで使う物では無いので対象外です。)引き続き、このスイッチの使い方について説明します。

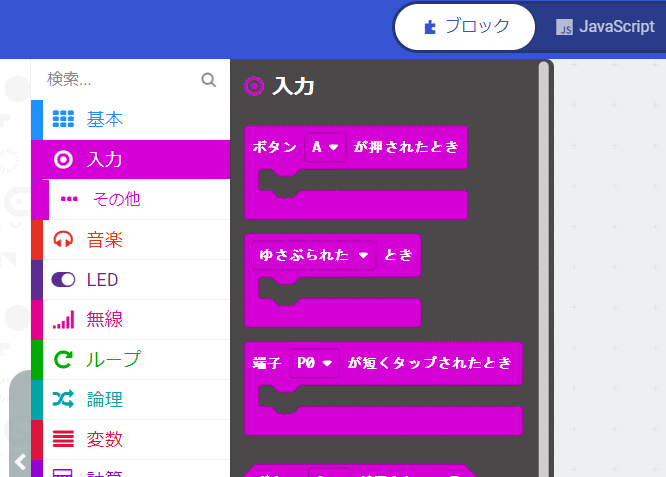
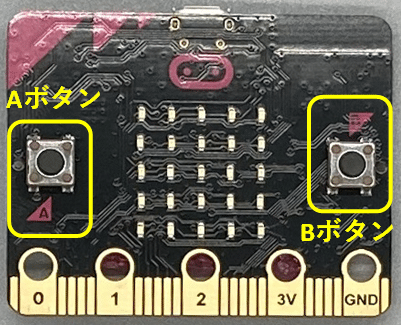
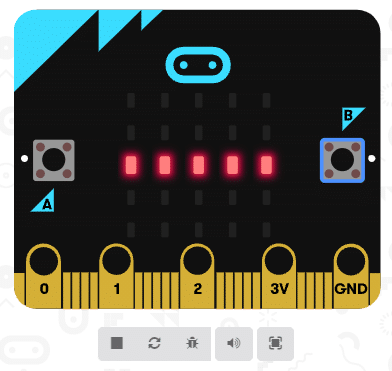
マイクロビットの基板上には左の写真の様にA/Bの名前が付いたスイッチが載っています。これらのボタンを押した時に特定の動作をさせる為の部品が「入力」のリストの中に有ります。
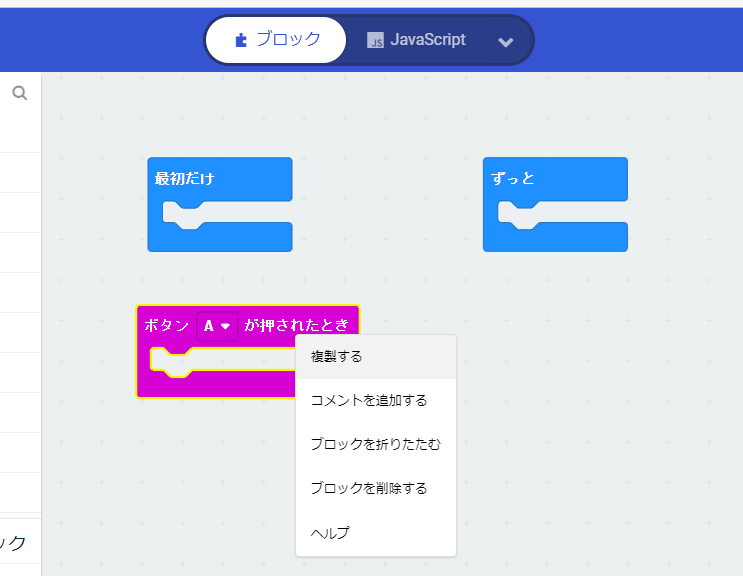
しかし、先ほどのリストの中には「ボタンBが押されたとき」と言う部品が有りませんでした。部品を良く見ると「ボタンAが押されたとき」の”A”の右側に下向き矢印があります。ここでボタンの種類を選ぶ事が出来るので「ボタンBが押されたとき」と、言う部品が用意されていないのです。取り敢えずもう一つ同じ部品を取り出しましょう。ここで一つヒントです。同じ部品を取り出す場合は、通常の操作で部品のリストの中から選んでも結構ですが、既に取り出してある部品を右クリックするとコピーする事が出来ます。
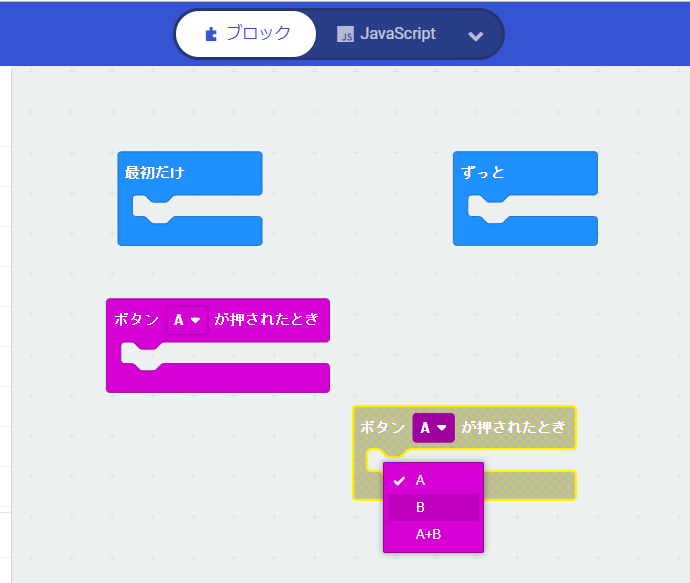
下向き矢印をクリックしてコピーした部品の操作対象をAボタンからBボタンに変更します。このメニューを見るとA/Bのボタンをそれぞれ押した時以外に、AとBのボタンを同時に押した時の操作も選べるようになっていますね。
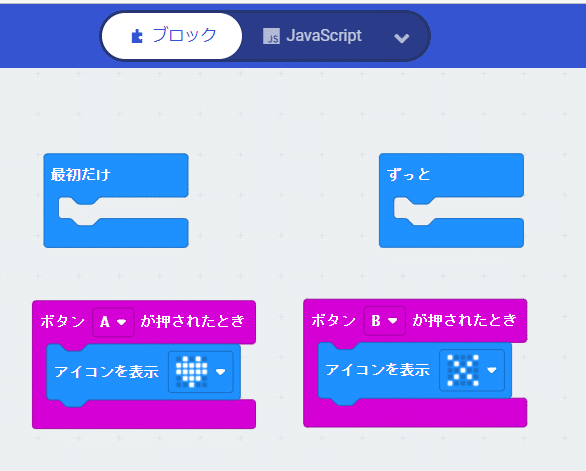
次に、それぞれの枠内にアイコンを表示する部品を入れてみましょう。例ではAボタン側にハートマークのアイコンを、Bボタン側にバッテンのアイコンを入れてみました。
右図が完成したプログラムです。これをマイクロビット本体に送り込んでA/Bボタンを押すと、それぞれハートマーク/バッテンが表示されると思います。また、シミュレーター上のA/Bボタンを押しても同様な表示になると思います。
以上が基板上のA/Bボタンを押した時の動作内容を決定する方法になります。次に、ボタン入力とLED表示を組み合わせたプログラムを作ってみましょう。
3.ボタンでLEDの表示位置を変更するプログラム
では今までに説明した部品を使って簡単なプログラムを作ってみましょう。仕様はこんな感じです。
- 最初にLEDが中央に一つ点灯している。
- Aボタンを押すと一つ左に点灯しているLEDが移動する。
- Bボタンを押すと一つ右に点灯しているLEDが移動する。
- 左又は右一杯にLEDが移動すると、それ以上進まない。
上記仕様に書かれている「左又は右一杯に...」を実現するには「論理」のリストの中にある条件判断と言う部品を使います。まだ説明していませんので、出てきた段階で説明します。では、どのようにしたらプログラムが出来上がるでしょうか?
- LEDの位置(X方向)がどんどん変化するので先に出てきた変数を使ってX方向の位置を記憶しましょう。
- Aボタンが押されたら左に移動するのでXをマイナス1します。同様にBボタンが押されたらXに1を加えます。
- 但し、Xは0~4の範囲を超えません。これには条件判断の部品を使います。
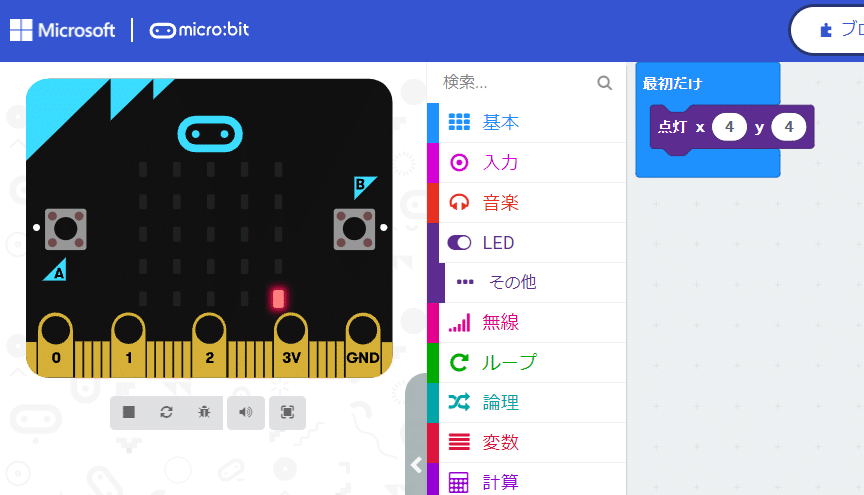
- LEDが最初に点灯している位置は真ん中なので、Xの初期値は2になります。Y方向は2固定になります。
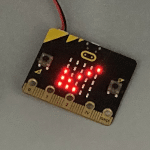
LEDを点灯させる事は書いていますが、前の位置のLEDを消灯しないと、右図の様にそのうち全部のLED(Y=2の所だけですが)が点灯しちゃいますね。

ですから新たな位置でLEDを点灯させる前に、一つ前の位置のLEDを消灯させる必要があります。ピンポイントで前のLEDを消灯するには前のXの位置を覚えておく必要が有りますが、今回は全部で1個のLEDしか点灯していないので、新たな位置のLEDを点灯させる前に全部のLEDを消してしまいましょう。
(1)初期設定
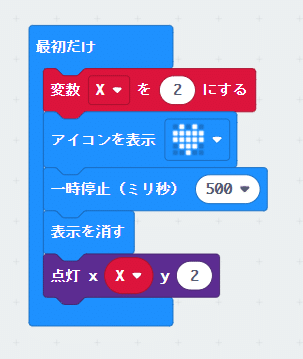
プログラムの最初にLEDの位置(X)を指定する必要があります。初めは中央のLEDが点灯している事と決めてあるので、変数”X”を”2″にする必要があります。また、作ったプログラムを転送し、スタートした事が判りやすくなるようにプログラムがスタートしたらハートマークのアイコンをチョットの間だけ点灯するようにします。ここまでの流れをプログラムにすると以下のようになります。(「変数を追加する…」で変数”X”は作ってあるものとします)
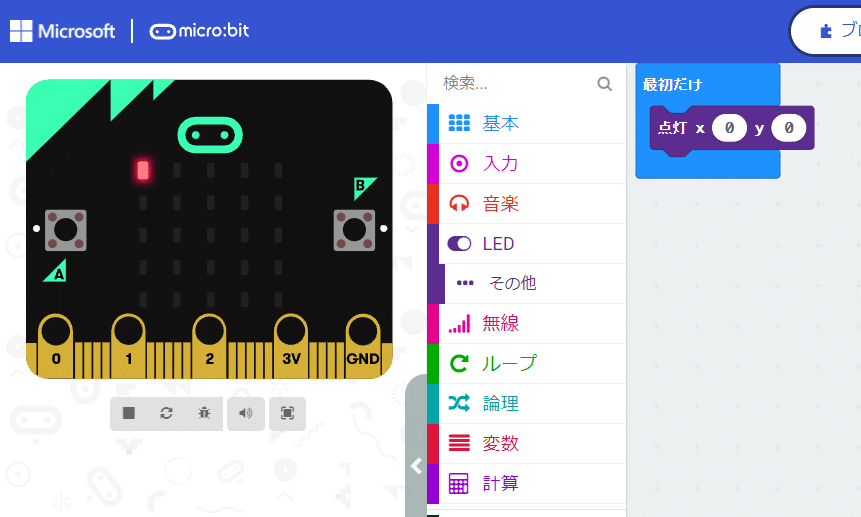
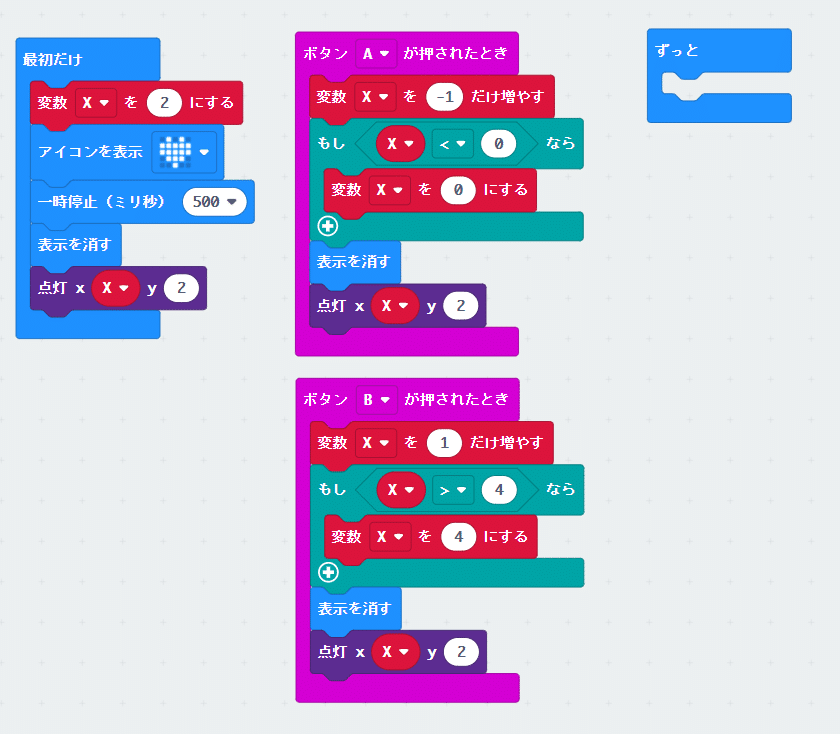
最初にXの値を2に設定し、プログラムがスタートした事が判るアイコン(ハートマーク)を点灯し、暫くしたら消します。そして最初のLEDの位置を表示します。これらの処理はプログラムのスタート時に一回だけ行う作業なので「最初だけ」の枠の中にはめ込みます。
(2)各ボタン操作
A又はBのボタンが押されると、それぞれLEDが左又は右に移動します。また、LEDは5列しか無いのではみ出さないよう制限をかける必要があります。ここで条件判断の部品が必要になってきます。これらの処理は各ボタンが押された時に行うので「ボタンA(B)が押されたとき」の枠内にはめ込みます。
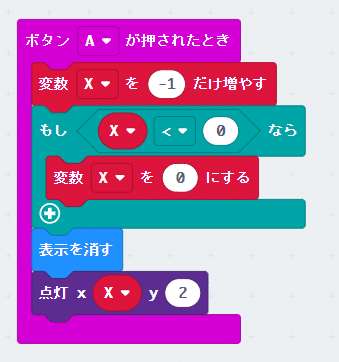
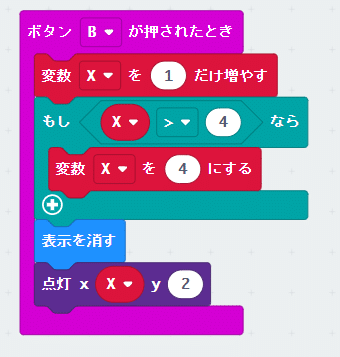
ボタンAを押した時のメインの処理はLEDの点灯位置を一つ左に動かす事です。このために変数”X”を一つ減らします。「変数」のリストの中には”減らす”と言う部品が無い為、”-1″を増やすと言う形で実現しています。次にX座標が規定の範囲をはみ出していないかの検査を行い、はみ出している場合は”X”をゼロにセット(修正)します。その後現在点灯しているLEDを消灯し、新たな座標でLEDを点灯しています。
“X”の値が規定の範囲からはみ出していないかは「論理」のリストの中にある条件判断の部品と、くらべるの部品を取り出して使っています。くらべるの片側に変数”X”を、もう一方に限度値である”0″を入れ、「もしXがゼロより小さければXをゼロにする」と言う検査と修正を行っています。
Aボタンでは一方的に”X”の値を小さくしているだけなので”X”が”4″を超えたかどうかの検査はしていません。(“X”に”-1″を足した結果が4を超えている(=5)には元々”X”が”6″である必要がありますが、Bボタン側で”X”が”4″を超えた場合は”X”を”4″にする修正を行っているので片側しか検査・修正を行っていません。これと同様にBボタン側の処理ではゼロより小さいかを検査していません。)
以上でプログラムは完成です。プログラム全体を念のため載せておきます。今回は「ずっと」の枠を使っていませんので邪魔であれば消してしまっても大丈夫です。部品を消すにはクリックして選択した後にDELキーを押して削除しても良いですし、部品を右クリックして出てくるメニューからブロックを削除するを選んでも良いです。
出来上がったプログラムをマイクロビットの実機に送り込んで試しても良いですし、シミュレーター上のA/Bボタンをクリックして動作させても良いです。プログラムの内容を考えながら動作させてみてください。
(2)’各ボタン操作(改良版)
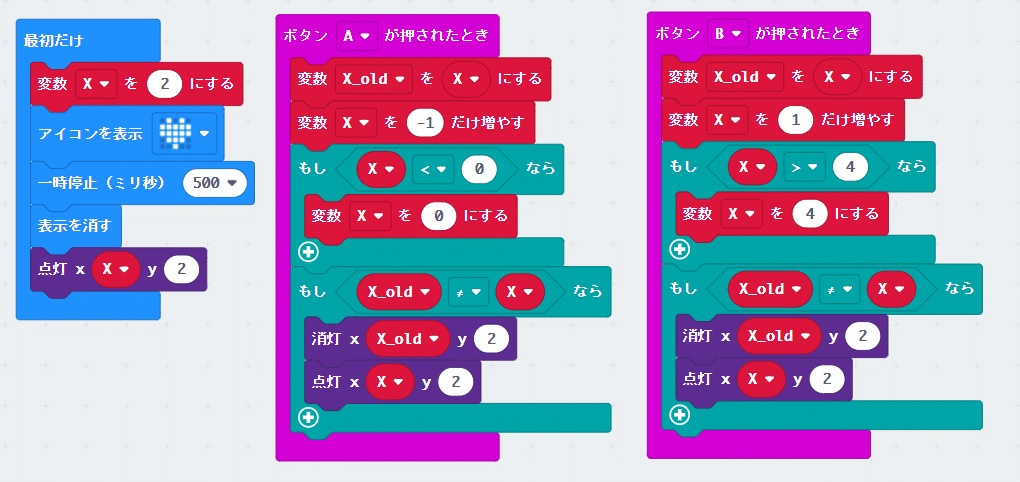
最初に説明していますが上記プログラムでは新たな位置のLEDを点灯させる前に以前の位置のLEDを消灯させる手段として全LEDの消灯を使っています。(全部で一つのLEDしか点灯させていないので)その為、もし複数のLEDが点灯していて対象以外のLEDを消してはならないとなった場合は困ってしまいます。この様な場合は前のLEDの位置を覚えておき、更新の際に前のLEDを消灯し、新たな位置のLEDを点灯させる必要があります。そのためもう一つ変数を作ります。この変数を”X_old”と言う名前で作っておきます。そして各ボタン操作の処理内容を以下の様に変更します。
- Xの値をX_oldに入れ、前のLEDの位置を覚えさせる。
- Xの値をボタン操作に応じて変更する。
- Xの値が規定の範囲(0~4)を超えていないか検査し、範囲外の場合は修正する。
- 前の位置のLED(X_old)を消灯してから新しい位置のLED(X)を点灯させる。
- 但し、同じ場所で消灯/点灯を行うとチラツキの原因になるので、ボタン操作の結果XとX_oldの値が同じ場合はLEDの消灯/点灯を行わない。
上記の様に修正すれば他の点灯しているLEDに影響を与えず処理を行う事が出来ます。もっとも、他のLEDが自分で点灯させたLEDと同じ位置で有った場合は消されてしまいますが。自分が制御する範囲と他人が制御する範囲が重なる場合は専用のLED点灯管理のプログラムを作るべきでしょうね。複数のLEDが点灯している場合の別の方法としては、チョット乱暴ですが「全部消したら全部点け直せばいいじゃないか」と言う手も有るには有ります。が、他人様の領分には手出ししないと言うのが一番安全だと思います。小さなプログラムの場合はこれでも管理出来ると思いますが、プログラムが大きくなってくると他所で勝手にいじられると確認しなくてはならない範囲が膨大になってしまいますので、バグの原因になります。他人の領分には手を出さず、自分自身で管理している物だけをキチンと処理する事が大切です。
今回も各部品を紹介しながらの記事となりましたのでチョット長くなりました。マイクロビットにはまだまだ使える部品が有ります。全部を紹介する事は難しいですが、次回はセンサーを用いたプログラムを作りたいと思います。
無線モジュール.comでは無線モジュールを利用した様々な提案・開発を行っております。こちらのページには無線化の際のヒントを載せています。
開発実績はこちらに掲載してあります。是非ご覧になってください。